반응형
오랜만에 통계툴을 하나 더 소개해 드립니다. 쓸만한 통계 툴은 모조리 소개해 드릴 예정입니다. (-..-) 블로그 트래커는 지금까지 소개해 드린 툴과 별다른 특장점은 없으나 간결하고 한눈에 보기 좋은 통계가 장점이라면 장점이라고 할수 있겠어요. 전 이글을 발행하고 바로 출발합니다. 블로거 컨퍼런스 오시는 분은 이따 뵈요. 아, 슬슬 긴장되기 시작하는군요. (ㄷㄷㄷ)
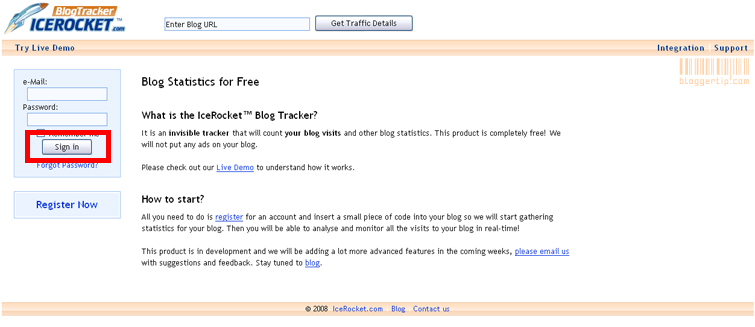
☞ 블로그 트래커로 접속합니다. http://tracker.icerocket.com/ Sing In 버튼을 눌러 회원가입합니다.

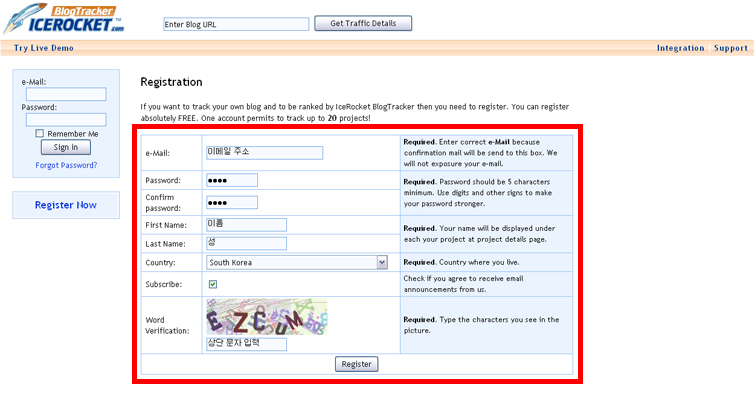
☞ 가입 폼이 나왔습니다. 한글로 적혀 있는 부분에 알맞은 사항을 입력하고 입력을 마치면 Register 버튼을 누릅니다.

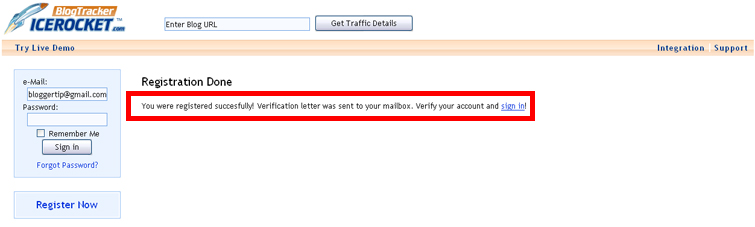
☞ 등록 완료 메시지가 나왔습니다. 가입 승인 메일을 이메일로 보냈으니 메일함을 확인하고 등록을 마치라고 하네요.

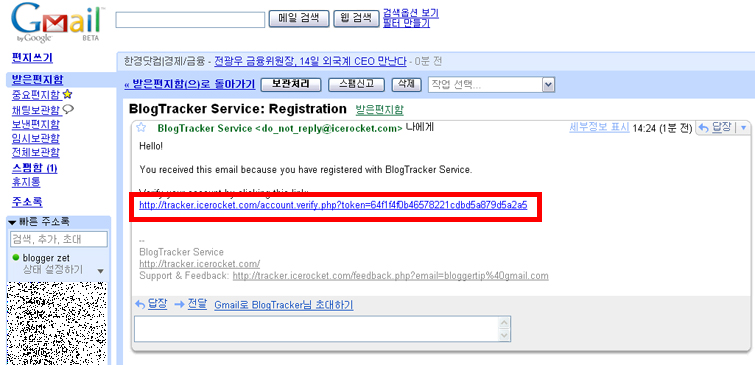
☞ 메일함을 확인해 봤습니다. 메일이 정상적으로 도착해 있네요. 빨간색 부분의 링크를 클릭합니다.

☞ 인증과정이 성공했다는 메시지가 나옵니다. 조금 기다리시면 다른 페이지로 자동으로 이동합니다. 만일 자동으로 이동하지 않으면 파란색 링크를 클릭하시면 됩니다.

☞ 블로그의 통계를 내기 위해서 블로그 추가 절차를 밟으라는 메시지가 나옵니다. 링크를 클릭합니다.

☞ 빈칸에 블로그의 피드주소를 넣습니다. 자신의 RSS 주소를 알고 계시죠? 아래의 예는 블로그 URL이 들어가있는데 피드주소를 입력하셔야 정상적으로 등록됩니다. 입력을 마치면 Explore Feed 버튼을 누릅니다.

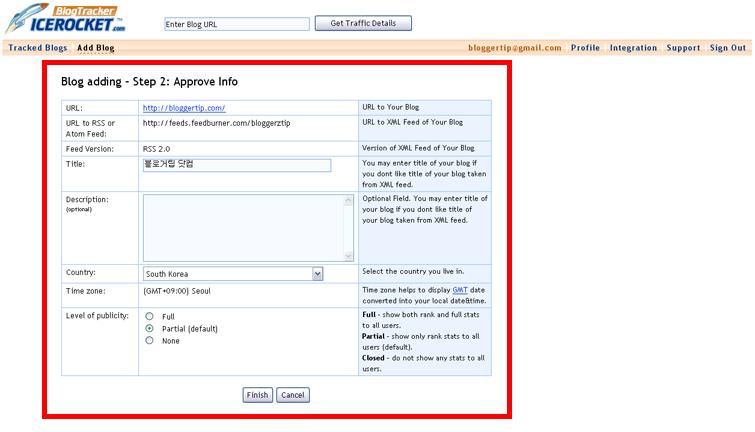
☞ 블로그 정보를 입력하는 곳입니다. 바로 전 단계에서 피드주소가 정확히 입력되었다면 아래처럼 블로그 이름이 자동으로 나타나게 됩니다. 국가는 South Korea를 선택해 주시고 Finish 버튼을 누릅니다.

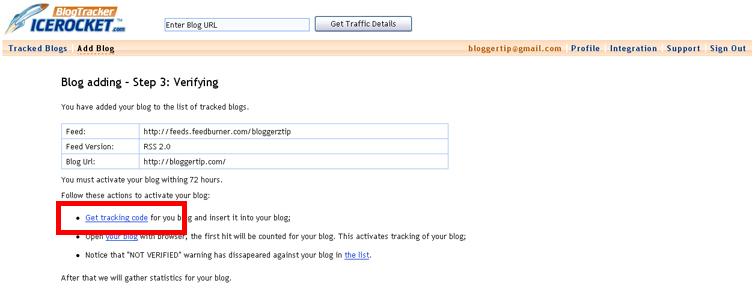
☞ 등록정보 확인 페이지가 나옵니다. 빨간색으로 체크된 곳을 눌러 코드를 받으러 갑니다.

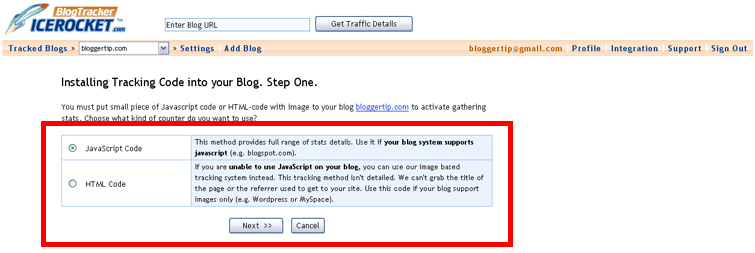
☞ 자바스크립트 코드와 HTML 코드 중 하나를 선택하고 Next 버튼을 누릅니다.

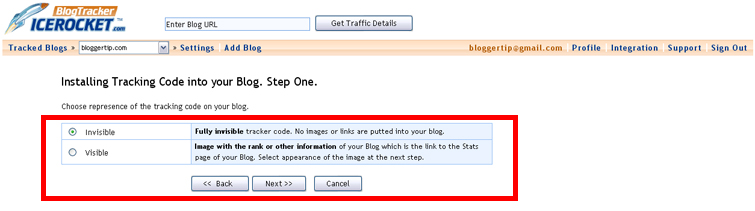
☞ 코드가 이미지나 링크로 스킨에 보여지기를 원하느냐 그렇지 않으면 보이지 않기를 원하는냐를 선택하는 곳입니다. 그대로 Invisible에 두고 Next 버튼을 누릅니다.

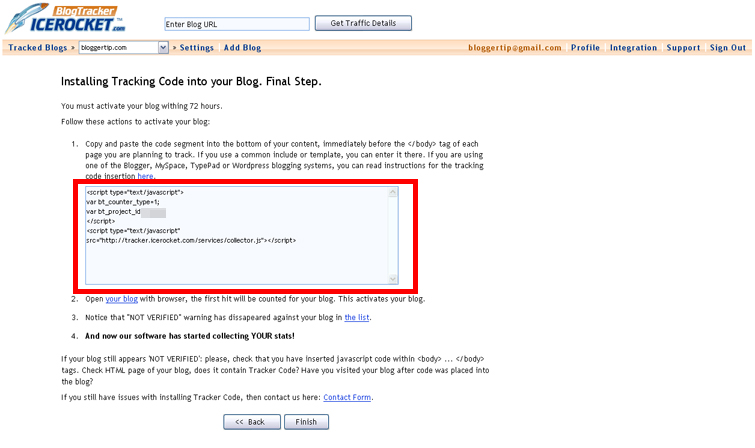
☞ 코드가 완성된 모습입니다. 해당 코드를 복사해서 스킨 편집창 </body> 바로 앞에다 붙여넣기 하세요. 어떤 식으로 통계가 나오는지 살짝 구경해 볼게요.

☞ 통계는 아래처럼 나오게 됩니다. 좌측에 여러가지 세부 메뉴가 보이시죠? 우측 상단에 보시면 엑셀 파일로 Export 할수도 있으니 참고하시기 바랍니다. :D

반응형




