반응형
많은 분들이 격려를 해주셔서 단순한 저는 다시 재빨리 원기회복, 유용한 자료를 찾아 헤매다 투표 위젯을 제공하는 사이트를 발견했습니다. 물론 무료구요. 단지 문제라면 영어로 되어 있습니다. 그래서 회원가입부터 투표란을 블로그에 넣는 것까지의 과정을 설명해 보도록 하겠습니다. 마지막에 샘플로 제가 만든 투표 버튼을 달아 놓았는데 많은 분들이 참여해 주셨으면 좋겠어요. 투표 하더라도 다른 사이트로 가지않고 바로 결과 확인이 가능합니다. :)
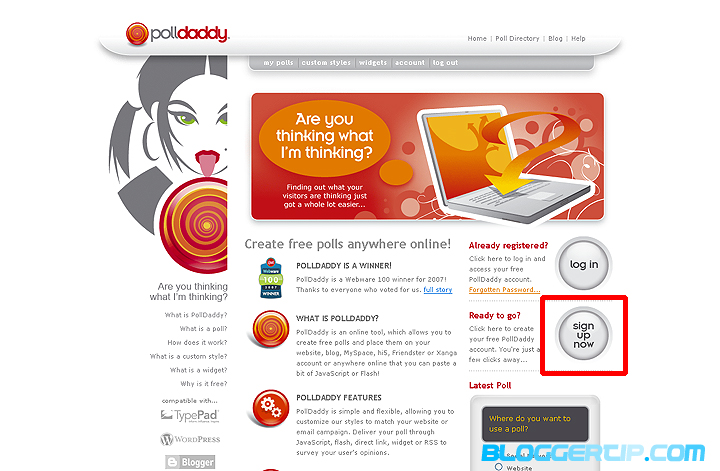
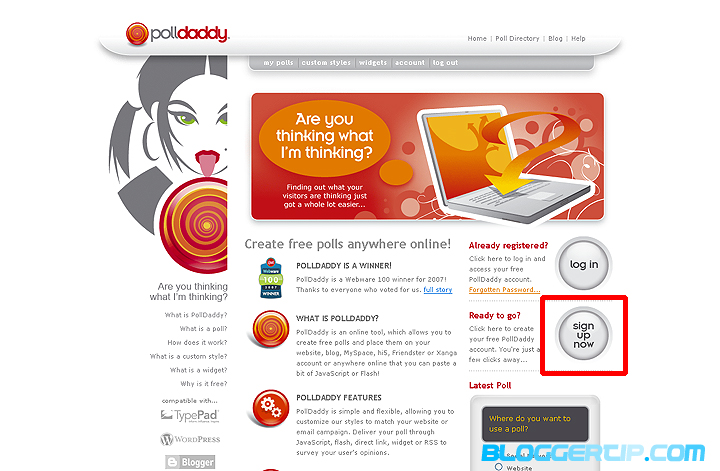
☞ 우선 투표 사이트 폴대디로 접속합니다. http://www.polldaddy.com/ 링크를 따라가시면 아래의 화면이 보일거에요. 여기서 우측 하단에 빨간색으로 표시해 놓은 SING UP NOW 라고 되어 있는 다소 건방진 버튼이 보입니다. 이 버튼을 클릭해서 회원가입을 해야합니다. 가입은 닉네임과 이메일주소 그리고 비밀번호만 적으면 될정도로 간단합니다. 실제로 세가지만 요구하고 약관에 동의한다는 표시만 해주면 됩니다. 간단하니 회원가입과정은 여기까지만 설명해 드릴게요. 다음으로 가보겠습니다.

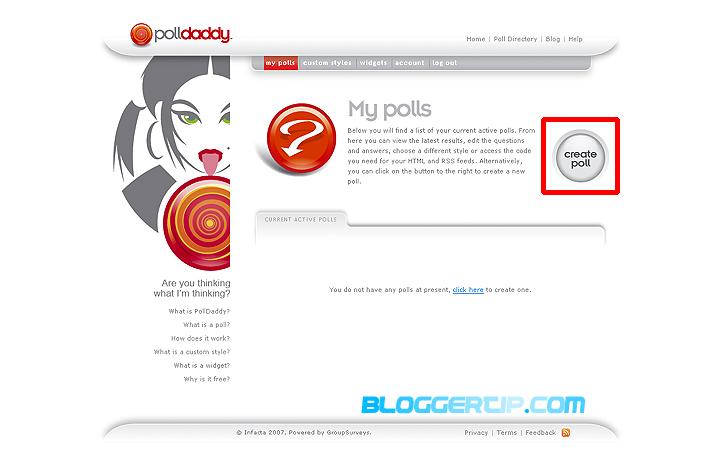
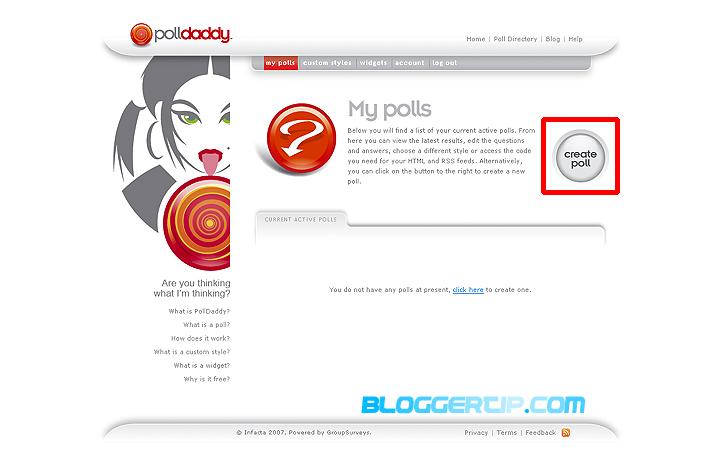
☞ 위의 회원가입과정이 끝나면 아래와 같은 화면이 나옵니다. 역시 빨간색으로 표시된 Creat Poll 을 누릅니다.

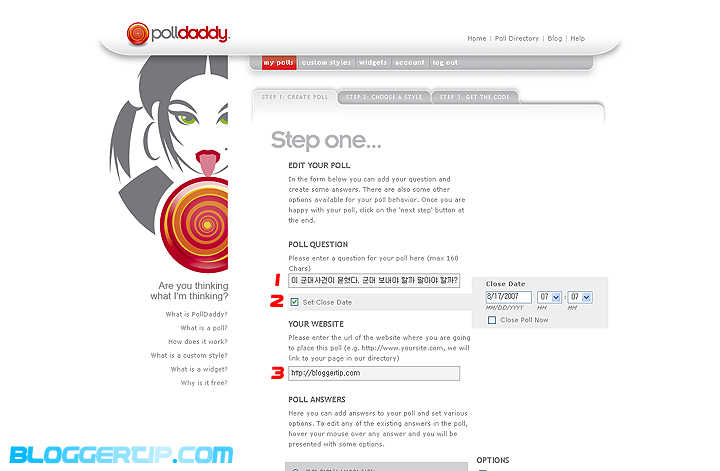
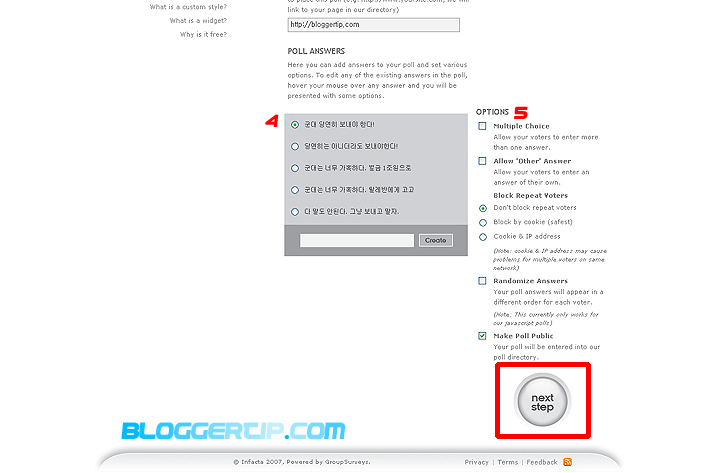
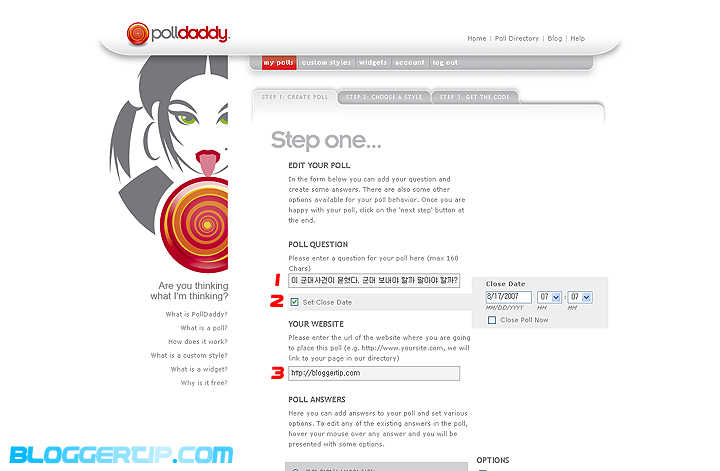
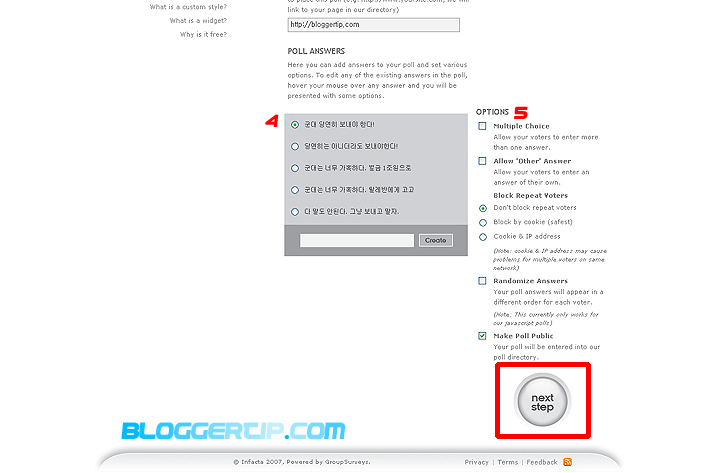
☞ 위의 버튼을 클릭했더니 아래의 화면이 나왔습니다. 여기서부터는 투표란이 속성을 정해줘야 합니다. 무슨 질문으로 얼마동안 투표를 하고 또 몇개의 답변을 설정해야 하는지 세세한 투표정보를 입력해 주는겁니다. 설명이 쉽도록 번호를 매겨 놓았으니 번호를 보고 설명을 드리겠습니다. 1-투표 질문넣는곳, 2-투표마감시간 설정, 3-투표를 삽입할 블로그(웹사이트) 주소, 4-답변항목 입력, 5-부가기능 설정(중복 답변을 차단하는 등 설정을 할수 있습니다. 하지만 손대지 않으셔도 투표에 전혀 지장이 없으니 패스하셔도 됩니다) 5번까지 입력이 다 됐으면 우측 하단의 NEXT STEP을 눌러주세요.


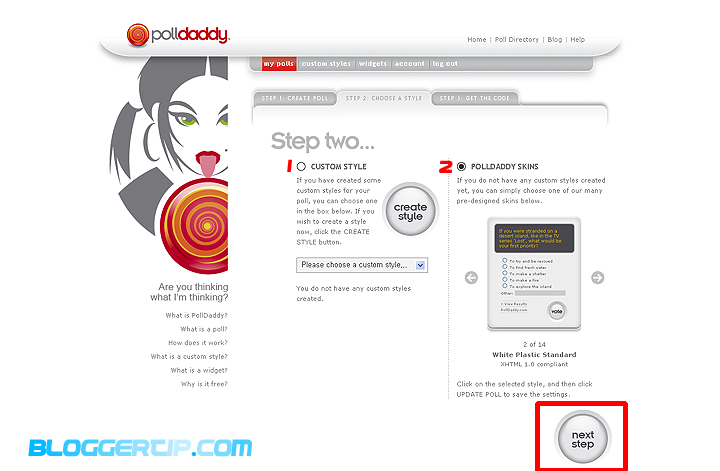
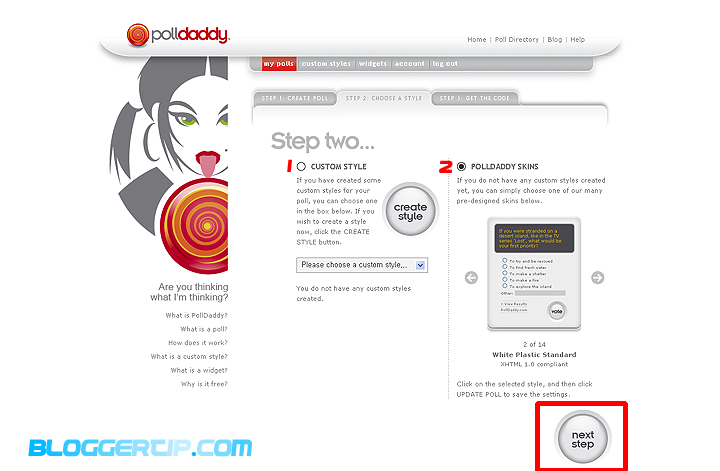
☞ 버튼을 누르니 나타난 화면입니다. 여기에서 1번에 체크하면 자신이 원하는 스타일의 투표스킨을 사용할수 있으며 2번을 누르면 기존에 있는 스킨을 사용할수가 있습니다. 우선 처음 써보시는 분들은 2번을 클릭하신후에 이미지 중간에 있는 화살표 버튼을 눌러서 고르면 됩니다. 원하는 투표 스킨을 고른후 역시 우측 하단의 NEXT STEP을 눌러주세요.

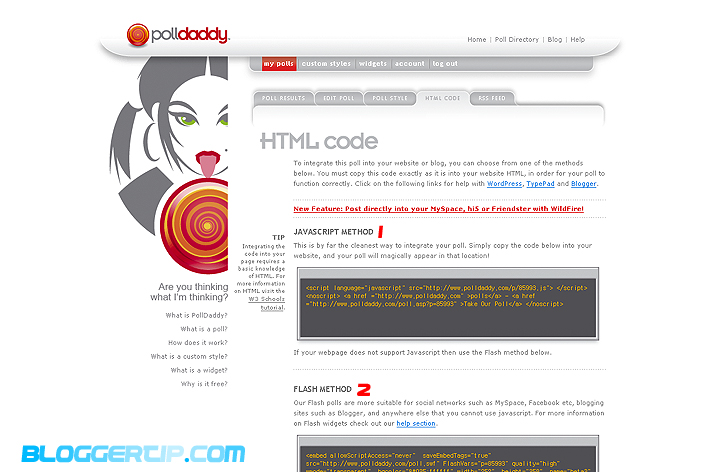
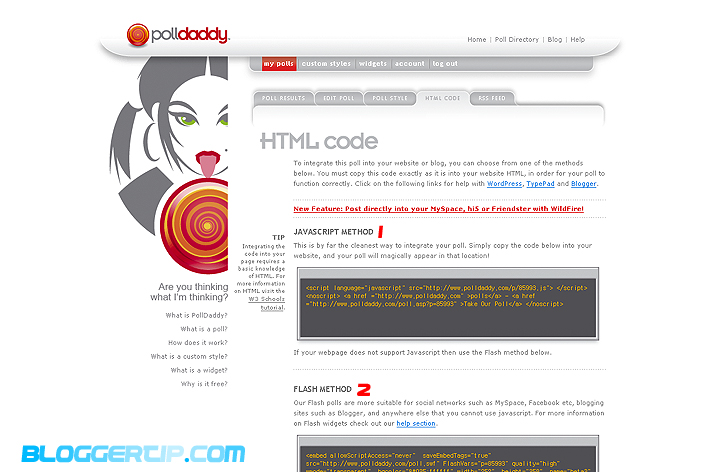
☞ 이제 드디어 코드가 생성되었습니다. 1번은 자바스크립트 형식의 코드이고 2번은 플래쉬 기반의 코드입니다. 저는 플래쉬 코드가 편하다고 생각되어 2번의 코드를 넣어봤습니다. 아래에 투표창이 보이시죠? 싸이 군입대 관련 투표란을 만들었는데 심심하시면 투표 한표씩 부탁드립니다. ㅋㅋ :D

☞ 우선 투표 사이트 폴대디로 접속합니다. http://www.polldaddy.com/ 링크를 따라가시면 아래의 화면이 보일거에요. 여기서 우측 하단에 빨간색으로 표시해 놓은 SING UP NOW 라고 되어 있는 다소 건방진 버튼이 보입니다. 이 버튼을 클릭해서 회원가입을 해야합니다. 가입은 닉네임과 이메일주소 그리고 비밀번호만 적으면 될정도로 간단합니다. 실제로 세가지만 요구하고 약관에 동의한다는 표시만 해주면 됩니다. 간단하니 회원가입과정은 여기까지만 설명해 드릴게요. 다음으로 가보겠습니다.

☞ 위의 회원가입과정이 끝나면 아래와 같은 화면이 나옵니다. 역시 빨간색으로 표시된 Creat Poll 을 누릅니다.

☞ 위의 버튼을 클릭했더니 아래의 화면이 나왔습니다. 여기서부터는 투표란이 속성을 정해줘야 합니다. 무슨 질문으로 얼마동안 투표를 하고 또 몇개의 답변을 설정해야 하는지 세세한 투표정보를 입력해 주는겁니다. 설명이 쉽도록 번호를 매겨 놓았으니 번호를 보고 설명을 드리겠습니다. 1-투표 질문넣는곳, 2-투표마감시간 설정, 3-투표를 삽입할 블로그(웹사이트) 주소, 4-답변항목 입력, 5-부가기능 설정(중복 답변을 차단하는 등 설정을 할수 있습니다. 하지만 손대지 않으셔도 투표에 전혀 지장이 없으니 패스하셔도 됩니다) 5번까지 입력이 다 됐으면 우측 하단의 NEXT STEP을 눌러주세요.


☞ 버튼을 누르니 나타난 화면입니다. 여기에서 1번에 체크하면 자신이 원하는 스타일의 투표스킨을 사용할수 있으며 2번을 누르면 기존에 있는 스킨을 사용할수가 있습니다. 우선 처음 써보시는 분들은 2번을 클릭하신후에 이미지 중간에 있는 화살표 버튼을 눌러서 고르면 됩니다. 원하는 투표 스킨을 고른후 역시 우측 하단의 NEXT STEP을 눌러주세요.

☞ 이제 드디어 코드가 생성되었습니다. 1번은 자바스크립트 형식의 코드이고 2번은 플래쉬 기반의 코드입니다. 저는 플래쉬 코드가 편하다고 생각되어 2번의 코드를 넣어봤습니다. 아래에 투표창이 보이시죠? 싸이 군입대 관련 투표란을 만들었는데 심심하시면 투표 한표씩 부탁드립니다. ㅋㅋ :D

반응형




