반응형
온라인상에서 클릭 두세번만으로 자신의 메일주소를 아이콘으로 만들어주는 웹사이트가 있어 소개합니다. 아쉽게도 외국의 웹사이트라서 우리나라에서 주로 사용되는 NAVER나 DAUM의 아이콘은 만들수가 없습니다. (다음 한메일의 경우에는 편지를 읽으면 아랫쪽에 메일주소가 이미지 파일로 나오더라구요. 저장해서 쓰면 됩니다.) 이 이메일 아이콘 생성기로 만들수 있는 이메일 서비스는 GMAIL, HOTMAIL, YAHOO, MSN, LIVE, LYCOS, AOL 이 대표적입니다. 다른것 메일 서비스도 있지만 그다지 유명하지 않아서 유명서비스만 열거해 보았습니다. 이해가 쉽도록 이미지 파일과 함께 설명해 드릴게요. :)
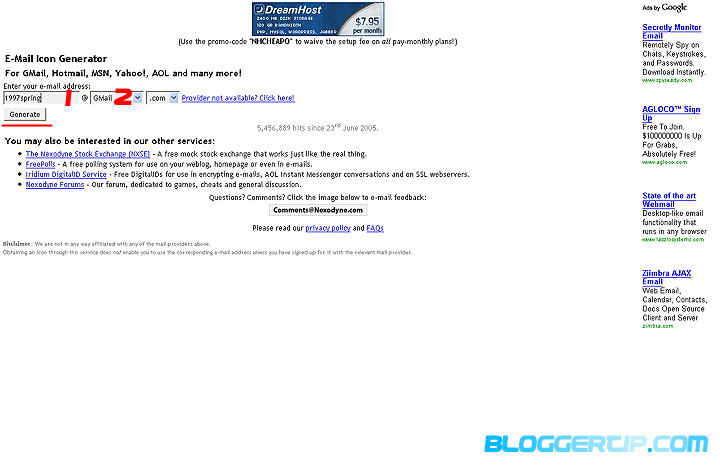
☞ http://services.nexodyne.com/email/index.php 주소로 접속합니다. 접속하면 아래의 화면이 나옵니다. 1번은 자신의 메일주소의 @ 앞부분 까지를 입력하면 되고 2번에서는 이메일을 서비스하는 회사 즉 @ 뒤의 주소를 설정해주는 곳입니다. 저는 저의 Gmail 주소인 1997spring@gmail.com 으로 설정했습니다. 다 되었으면 밑줄친 곳의 Generate (생성하기) 를 클릭해 주시면 됩니다.

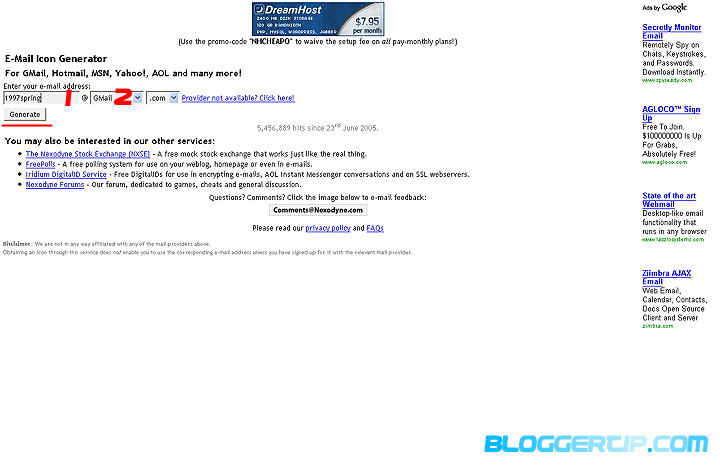
☞ Generate (생성하기) 버튼을 눌렀을때의 화면입니다. 1번을 보면 저만의 이메일 아이콘이 생성이 되어 있는 것을 볼수가 있습니다. 이제 2번을 눌러서 저장하면 됩니다. 정말 간단합니다. :)

☞ http://services.nexodyne.com/email/index.php 주소로 접속합니다. 접속하면 아래의 화면이 나옵니다. 1번은 자신의 메일주소의 @ 앞부분 까지를 입력하면 되고 2번에서는 이메일을 서비스하는 회사 즉 @ 뒤의 주소를 설정해주는 곳입니다. 저는 저의 Gmail 주소인 1997spring@gmail.com 으로 설정했습니다. 다 되었으면 밑줄친 곳의 Generate (생성하기) 를 클릭해 주시면 됩니다.

☞ Generate (생성하기) 버튼을 눌렀을때의 화면입니다. 1번을 보면 저만의 이메일 아이콘이 생성이 되어 있는 것을 볼수가 있습니다. 이제 2번을 눌러서 저장하면 됩니다. 정말 간단합니다. :)

반응형




