반응형
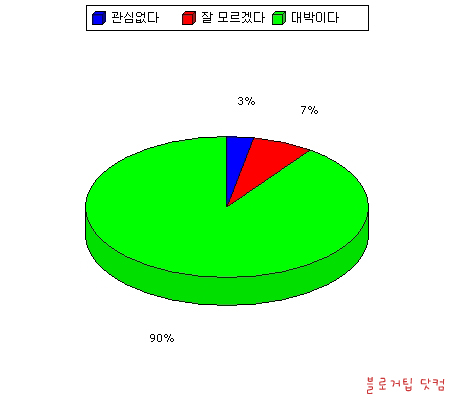
블로그 포스트에 관련 이미지를 사용하면 독자들의 흥미를 유발할수 있습니다. 이웃 블로그 중에서도 이런 이미지를 멋지게 이용하는 분들이 있는데요. 대표적으로 항공전문 마래바님, 건강전문 양깡님, 바이러스전문 뉴바이러스님 이 그렇습니다. 저도 요즘 들어 거의 모든 포스팅에 관련 이미지를 넣어 사용하고 있어요. 가끔 통계를 이용하거나 설문 결과를 인용하고자 할때 챠트를 만드는 프로그램은 없을까 궁금하던 차에 유용하면서도 가볍고 초 스피디하게 챠트를 만들어주는 프로그램을 만났습니다. 이름하야~ 1ST챠트! 1등챠트 라는 프로그램 이름에 걸맞게 정말로 간단합니다. 단지 영어와 한국어를 지원하지 않기 때문에 조금 어렵게 느낄수도 있어요. 하지만 여기는 블로거팁 닷컴! 한글로 해석해 놓은 이미지를 올려볼테니 따라서 해보시면 장담컨데 3분안에 누구나 자신만의 챠트를 만들수 있게됩니다.
☞ 우선, 오른쪽 주소를 클릭하여, 프로그램을 다운로드 받습니다. http://www.delphi-soft.de/1stChart.zip
다운로드 받은 ZIP파일의 압축을 풀면 인스톨 할 필요도 없이 실행파일을 클릭하면 됩니다. 간단하죠?

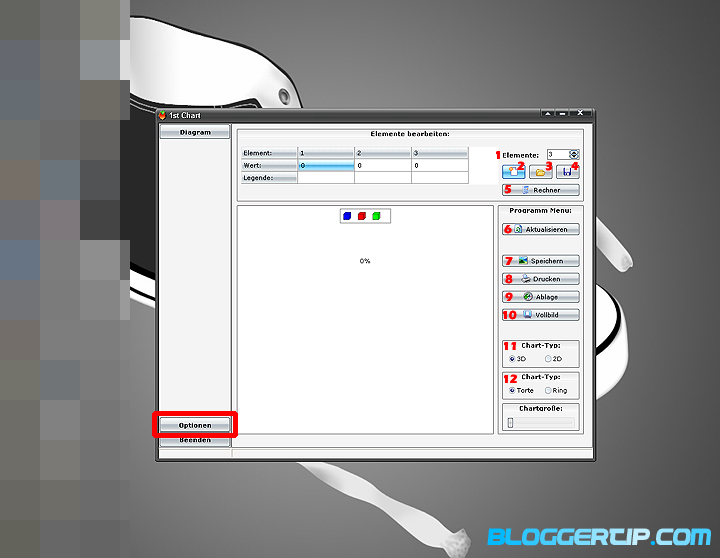
1-항목수 조정, 2-새챠트 만들기, 3-챠트파일 열기, 4-챠트파일로 저장하기, 5-계산기, 6-미리보기(+새로고침)
7-챠트 저장하기, 8-프린트하기, 9-해석불가, 10-챠트 미리보기, 11(12)-챠트 형태 바꾸기, Optionen-옵션
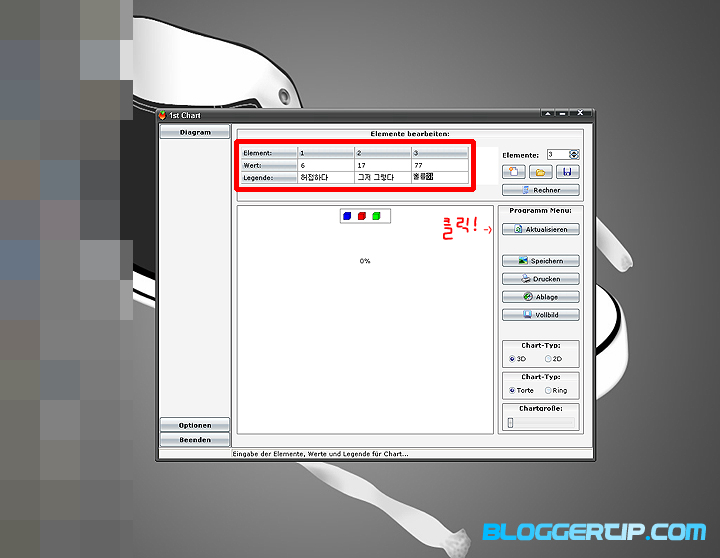
☞ 위의 당구장 표시를 읽어본후 어느정도 이해가 되셨죠? 이제부터 본격적으로 챠트를 만들어보겠습니다. 네모로 된 부분을 작성하세요. 해당 빈칸에 클릭만 하면 글을 쓸수 있습니다. 항목을 모두 작성한 후에 클릭! 이라고 되어 있는 부분을 클릭하세요.

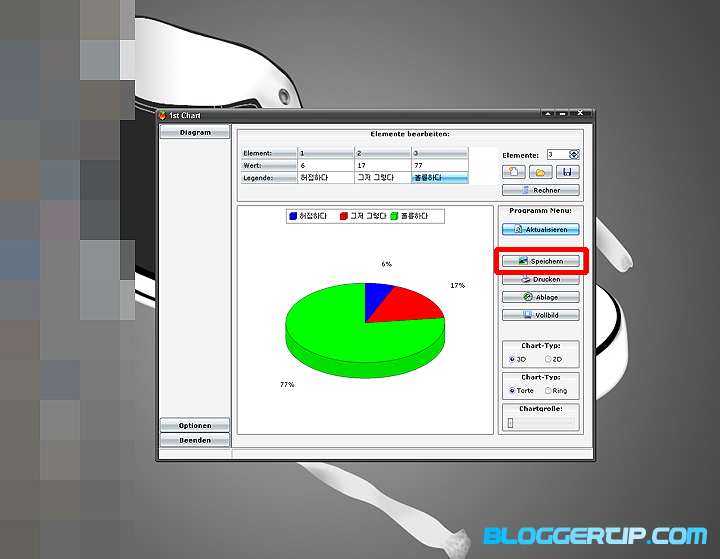
☞ 가운데 화면에 챠트가 생겼습니다. 녹색 부분이나 빨간색 부분을 더블클릭하면 그 부분만 약간 떨어지게 되어서 시각적인 강조효과를 줄수가 있으니 참고하세요. 이제 저장을 하려면 빨간색 부분으로 된 부분을 클릭합니다.

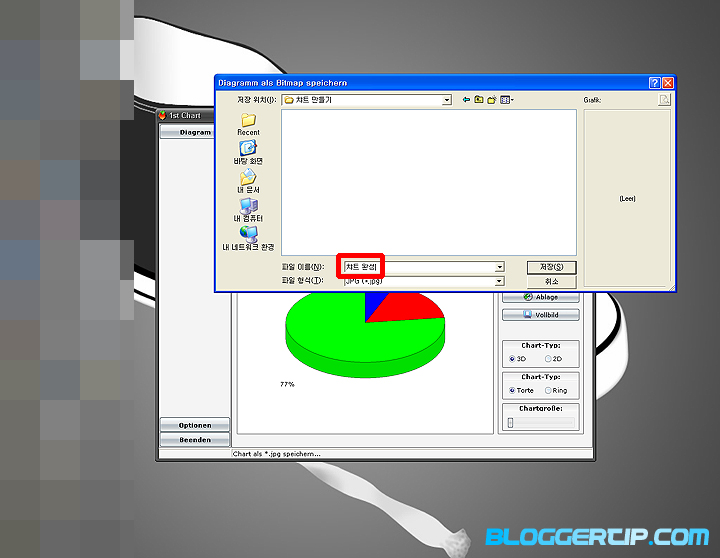
☞ 저장 버튼을 눌렀더니 아래처럼 어디에다 저장할지를 지정해 주는 대화창이 생겼습니다. 저는 임의로 챠트만들기 라는 폴더를 만든후 챠트완성 이라는 jpg 이미지 파일로 저장했습니다. 지정이 다 됐으면 저장을 눌러주세요.

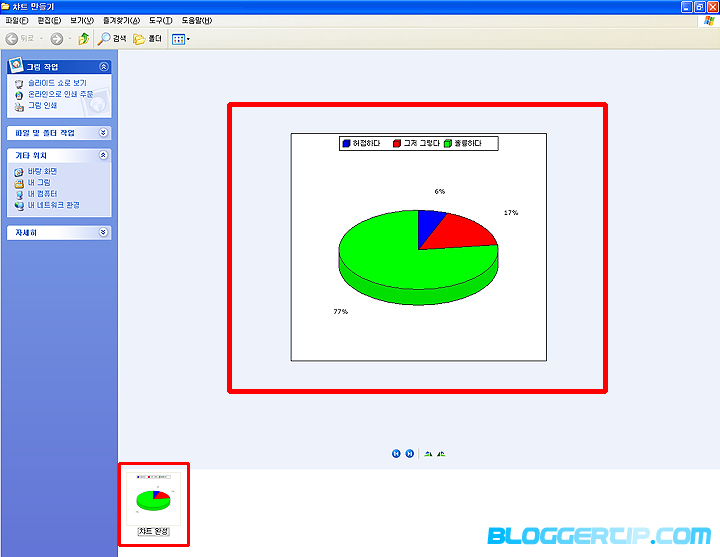
☞ 챠트 만들기 라는 폴더에 갔더니 챠트완성 파일이 저장이 되어 있습니다. 무척 간단하죠? 옵션 기능을 이용해서 폰트 속성이나 여러가지 효과를 줄수 있으니 인용해서 사용해 보세요. :)

반응형