반응형
에드 디스를 이용하여 내 블로그 혹은 웹사이트에 찾아온 방문객이 간단히 내 블로그 혹은 웹사이트를 즐겨찾기 할수 있도록 할수 있습니다. 다시 말하면 내가 어떤 블로그에 방문했는데 그 블로그를 즐겨찾기 하고 싶을때 ADD THIS 버튼이 있으면 손쉽게 브라우져에 즐겨찾기 저장할 수도 있고 디그 혹은 델리셔스와 같은 소셜 북마킹 사이트에 바로 추가할 수 있습니다. 무척 간편하고 또 북마크 할수 있는 사이트 또한 무지 방대하기 때문에 블로그 한켠에 보기 좋게 설치해 둘 것을 권장합니다.
☞ Add This에 접속합니다. http://addthis.com/ 메인화면이 나오면 빨간색으로 표시해 둔 곳을 클릭합니다.

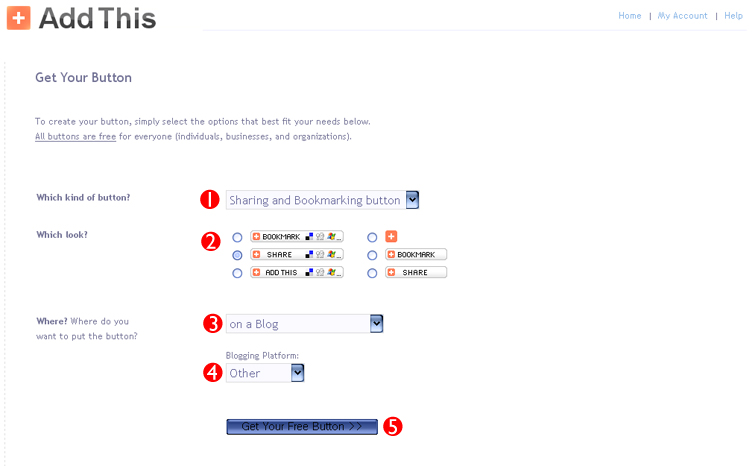
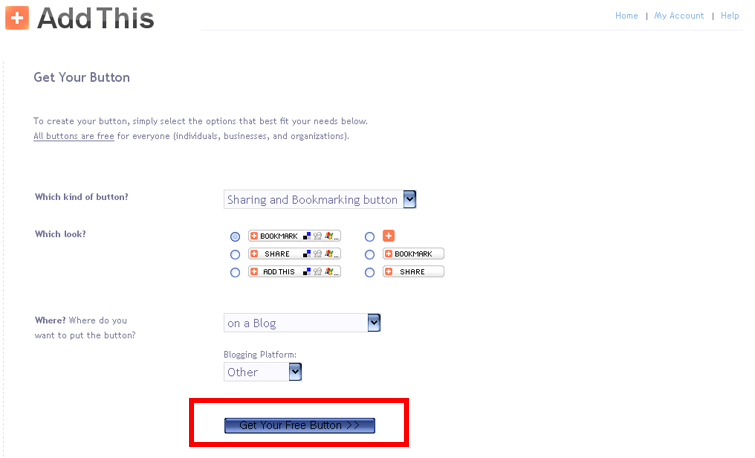
☞ 버튼에 속성을 지정해 주는 페이지가 나옵니다. 1번에는 북마크 버튼과 피드 버튼을 고를수 있도록 되어 있습니다. 북마크에 관해 설명하고 있기 때문에 첫번째 Sharing and Bookmarking button을 선택합니다. 2번은 버튼이 어떤 모양으로 노출될지를, 즉 버튼 디자인을 고르는 곳입니다. 마음에 드는 것으로 고릅니다. 기능상의 차이가 있다거나 하지는 않습니다. 3번은 웹사이트와 블로그 등이 있는데 블로그를 골라주세요. 4번에서는 블로그 플랫폼을 골라줍니다. 워드프레스 타입패드 등등이 있는데 티스토리는 없으므로 Other를 골라줍니다. 다 되었으면 5번을 누릅니다.

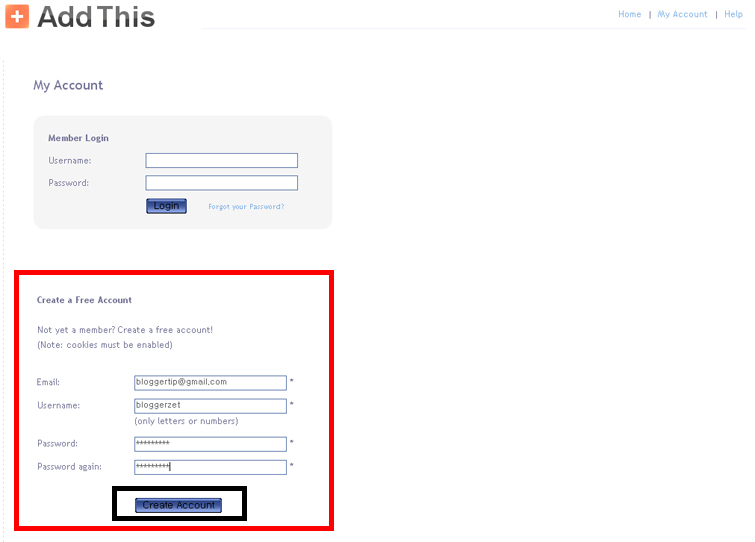
☞ 버튼이 생성되었을 줄 알았는데 로그인 페이지가 나옵니다. 아래쪽으로 내려오셔서 무료 계정을 하나 만듭니다. 이메일 주소, 유저네임, 패스워드를 입력하고 Create Account 버튼을 누릅니다.

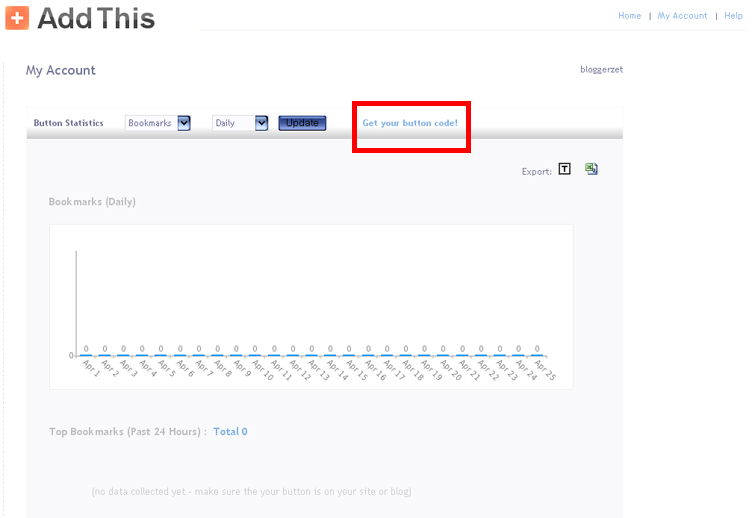
☞ 북마크 통계창이 나오네요. 북마크 회수를 통계해서 데이터를 보여주나 봅니다. 우측 상단 빨간색으로 표시된 곳을 누르고 다음 단계로 진행합니다.

☞ 허걱! 다시 처음의 설정 페이지로 돌아왔네요? 우리가 무슨 힘이 있나요? 설정 맞춰주고 하단의 생성 버튼을 다시 한번 눌러줍니다.

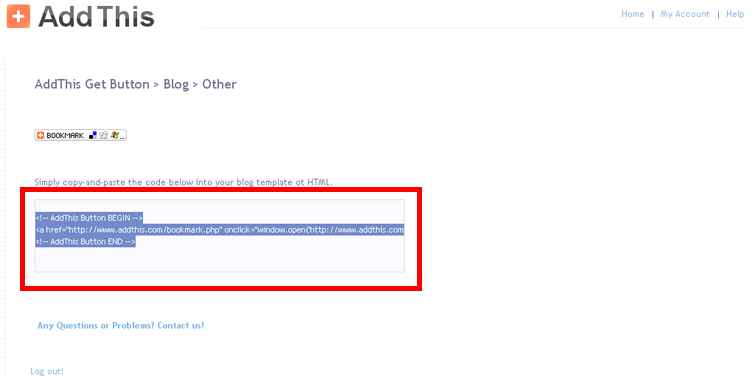
☞ 짠! 드디어 코드가 생성되었네요. 코드를 복사한 후 HTML 편집창에 가셔서 붙여 넣어 주시면 됩니다. 저는 카테고리 하단에 넣어 보겠습니다. 카테고리 하단에 넣으실 분은 여기를 클릭하시고 참고하세요.

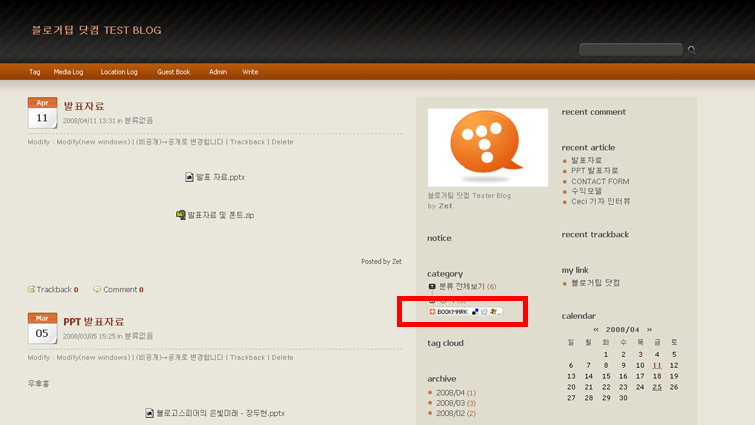
☞ 카테고리 하단에 북마크 버튼이 추가되어 있는 모습이 보이죠? 클릭해 보겠습니다.

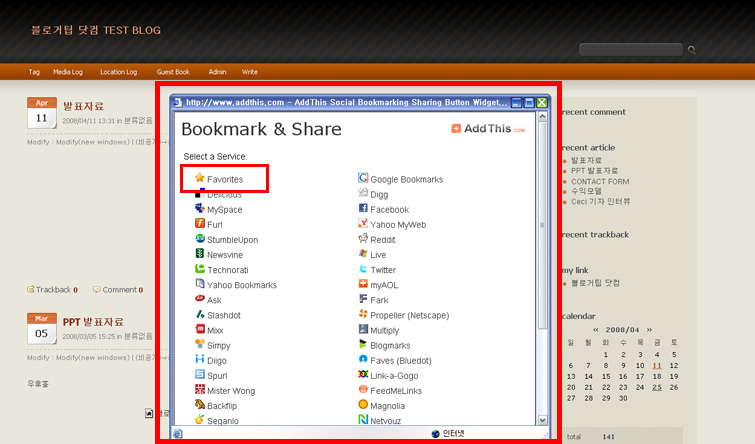
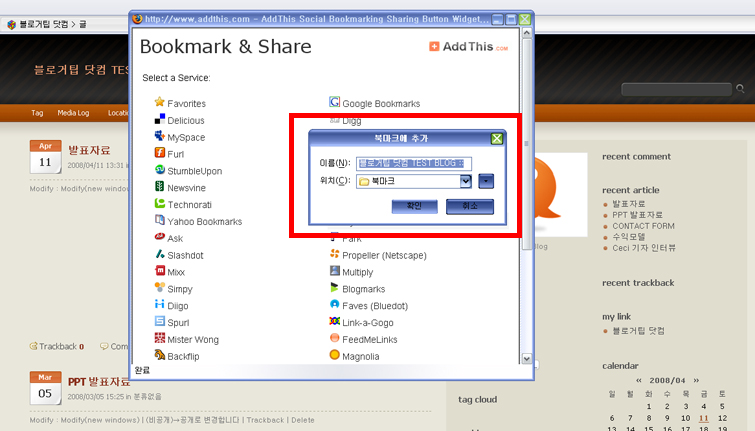
☞ 이런 팝업창이 하나 나옵니다. 첫번째에 나와있는 브라우져 즐겨찾기(Favorites)를 클릭합니다. 방문자가 들어왔을때 이런 방식으로 내 블로그를 북마크 하게 됩니다.

☞ 북마크 팝업이 떴습니다. 어떤가요? 훌륭합니다. 어서 달아보세요.

반응형



