반응형
오늘은 대한민국 최대 웹기반 RSS 구독서비스 사이트 한RSS에 가입하여 나만의 블로그 RSS 구독권유 버튼을 포스트 하단에 배치하는 방법에 대해 알아보겠습니다. 물론 아는 분이 더 많이 계시지만 RSS 구독권유 버튼을 물어오시는 분도 많이 계시기 때문에 도움이 될만한 포스트라고 생각합니다. 제가 동영상으로도 설명했던 한RSS 가입방법 부터 구독권유 버튼 다는 방법까지 이미지와 함께 알아보도록 하겠습니다. :)
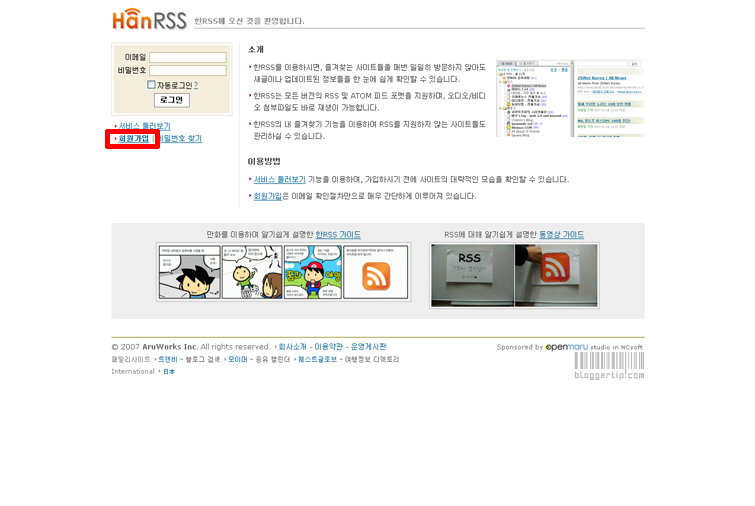
☞ 한RSS 에 접속합니다. http://www.hanrss.com/ 이제부터 만져야 할곳은 빨간색으로 네모 체크합니다. 빨간색으로 된곳을 보시면 회원가입 이라는 글씨가 보이시죠? 클릭합니다.

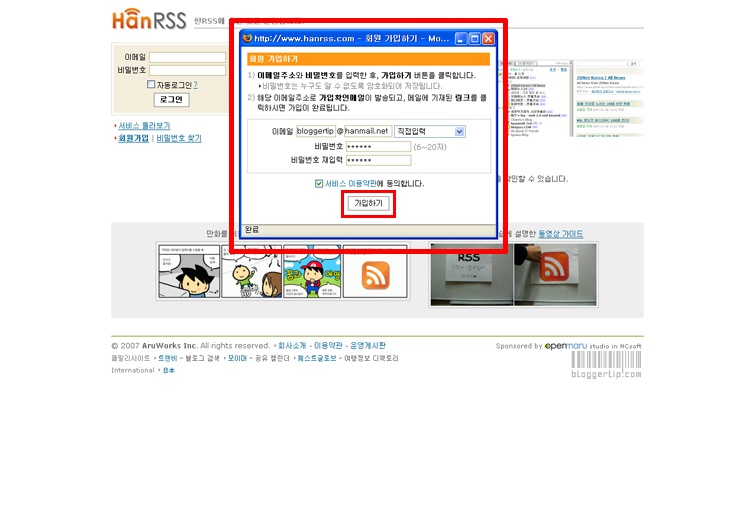
☞ 아래의 팝업창이 나오게 됩니다. 이메일주소를 입력하고 (자신의 이메일주소) 비밀번호 (앞으로 사용할 비밀번호) 를 입력하신 후 이용약관에 체크하고 가입하기 버튼을 누릅니다. 다음 단계로 진행합니다.

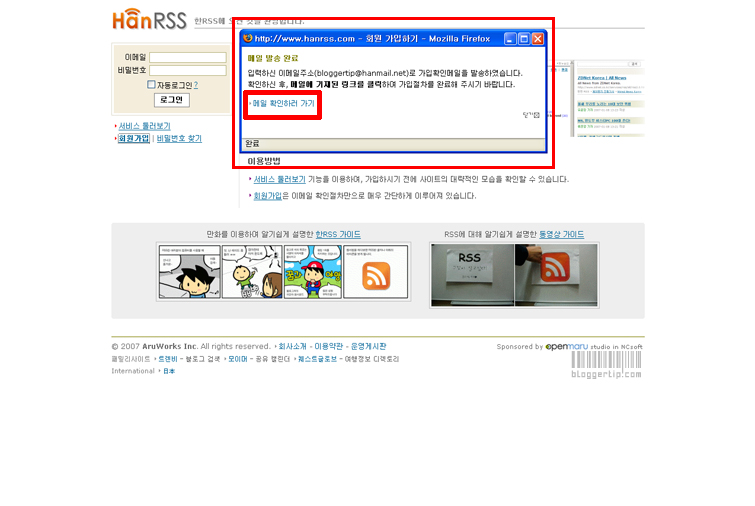
☞ 메일 발송이 되었다는 메시지가 적힌 팝업창이 떴습니다. 메일 확인하러 가기 버튼을 누릅니다.

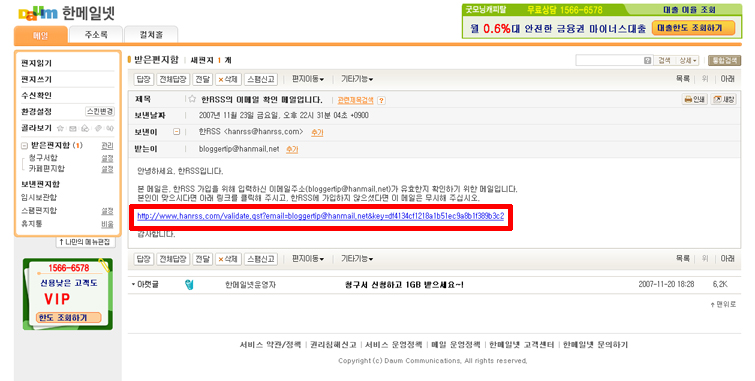
☞ 바로 메일 사이트로 접속됩니다. 로그인 하시면 아래의 화면처럼 한메일에서 메일이 한통 와 있습니다. 빨간색으로 된 부분을 클릭하고 다음 단계로 진행합니다.

☞ 아래의 메시지가 적힌 팝업창이 나옵니다. 승인이 되었네요. 기쁜 마음으로 로그인 버튼을 누릅니다.

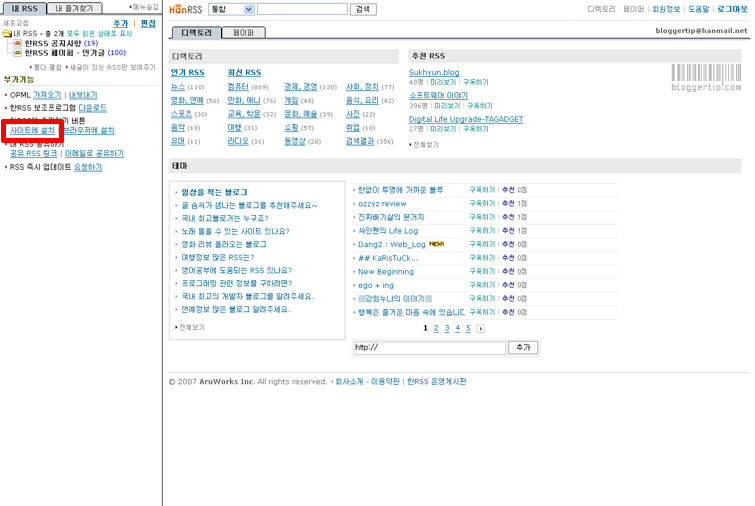
☞ 로그인 되었습니다. 왼쪽에 사이트에 설치 버튼이 보이시나요? 클릭하고 다음단계로 진행합니다.

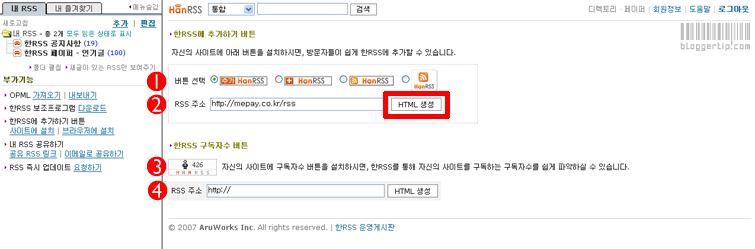
☞ 자 한RSS에 추가하기 버튼 이라는 노란색 글씨와 함께 설정창이 드뎌 나왔습니다. 1번과 2번이 이 포스트에서 봐야할 부분이며 3번과 4번은 구독자수가 표시되는 버튼을 노출시키는 곳이니 3번과 4번은 흥미가 있으신분은 똑같은 방식으로 응용해서 사용하시면 되겠습니다. 1번에서는 RSS 버튼의 디자인을 정해줍니다. 2번에는 자신의 블로그 RSS 주소를 입력합니다. 블로그 스킨에 보면 RSS 구독 혹은 RSS 라는 버튼이 있습니다. 그곳을 클릭하면 자신의 RSS 주소를 알수 있습니다. 임의로 mepay님의 RSS 주소를 등록해 보았습니다. 다 되었으면 빨간색으로 표시된 HTML 생성 버튼을 누르고 다음 단계로 진행합니다.

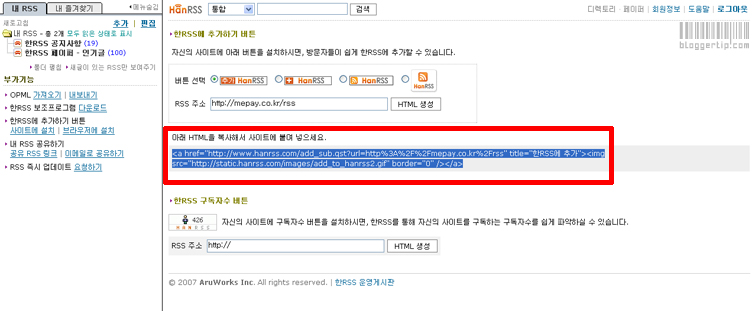
☞ HTML 코드가 생성된 것이 보입니다. 자! 이제부터 이코드를 가지고 내가 작성한 포스트 하단에 붙이는 방법을 알아보겠습니다.

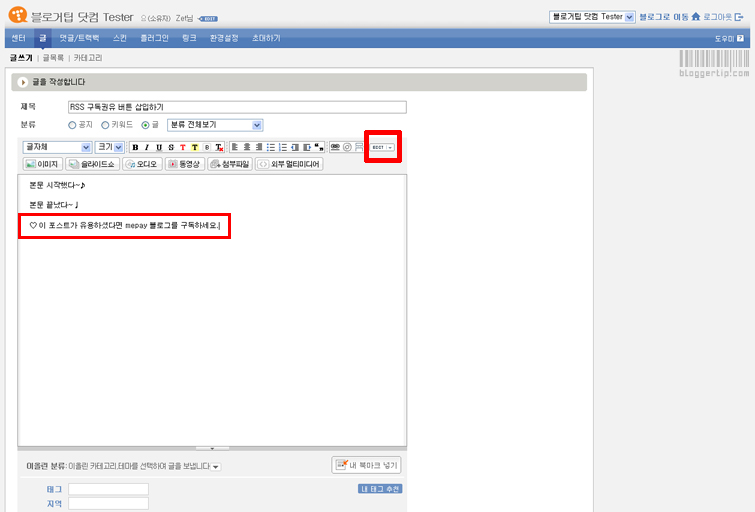
☞ 포스트를 모두 작성했다고 가정해 보겠습니다. 하단에 자신만의 구독권유글을 삽입한후 우측에 두껍게 표시된 곳을 눌러 HTML 모드로 전환합니다.

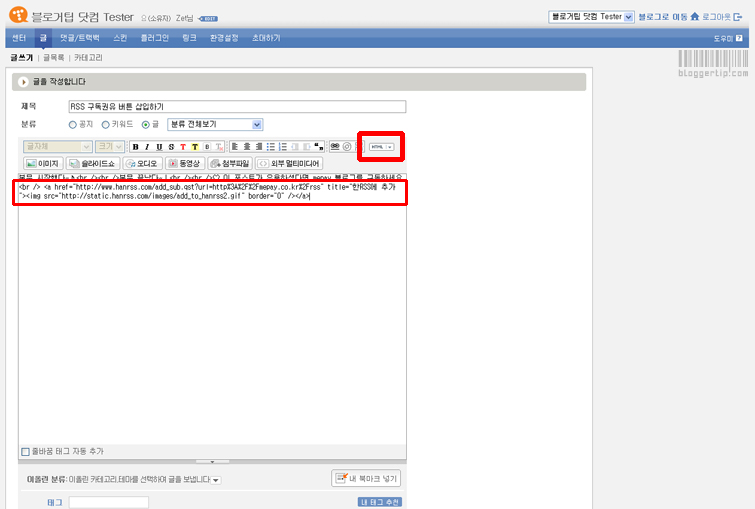
☞ 길다랗게 표시된 곳에 두번째 전 단계의 코드를 삽입하면 됩니다. 자 아래처럼 됐으면 우측의 버튼을 눌러 EDIT 모드로 전환 잘 들어갔는지 확인해 보겠습니다.

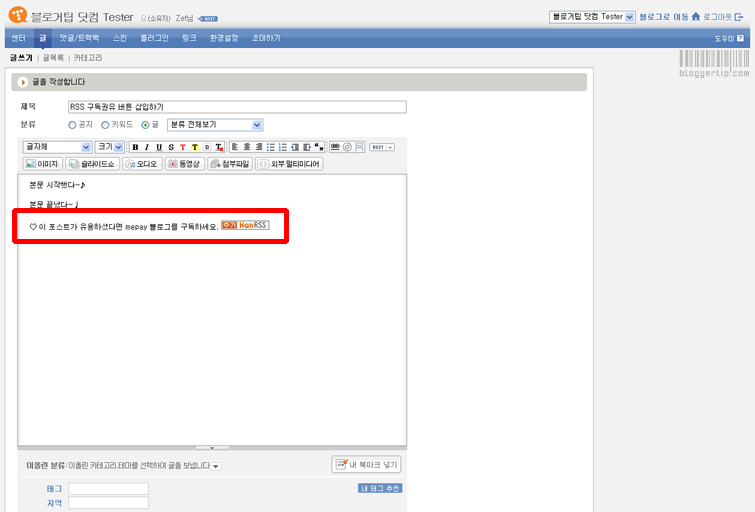
☞ 예쁘게 들어간 모습이 보이시죠? 이제 포스트를 저장합니다.

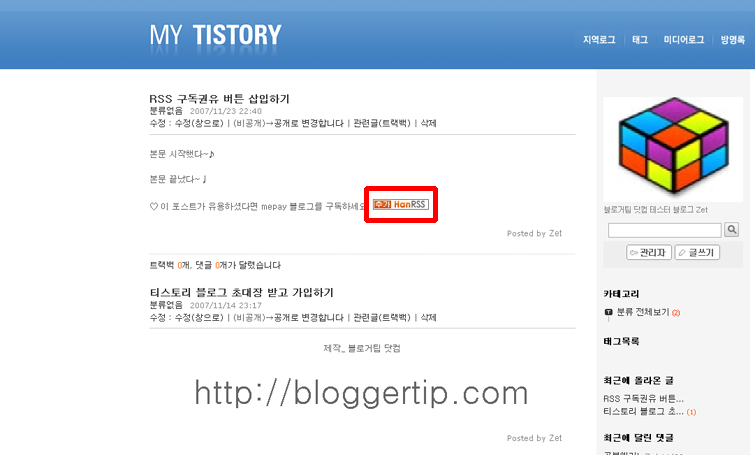
☞ 저장한 모습입니다. 예쁘게 추가버튼이 들어가 있습니다. 그렇다면 방문자들이 저 RSS 추가 버튼을 누르고 어떤 방식으로 내 블로그를 구독하게 되는지 직접 클릭해서 알아보겠습니다.

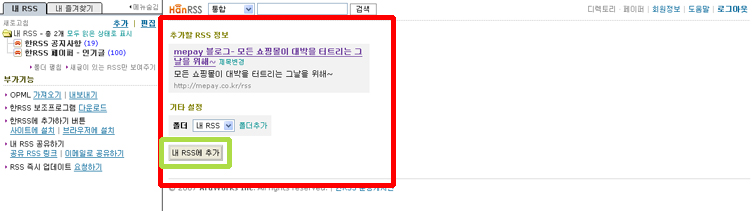
☞ 추가 버튼을 눌렀더니 아래처럼 한RSS 의 메인화면과 함께 추가할 RSS 정보란에 자동으로 mepay님의 블로그 RSS 정보가 나옵니다. 녹색으로 된 부분 즉 내 RSS에 추가 버튼을 눌러 보겠습니다.

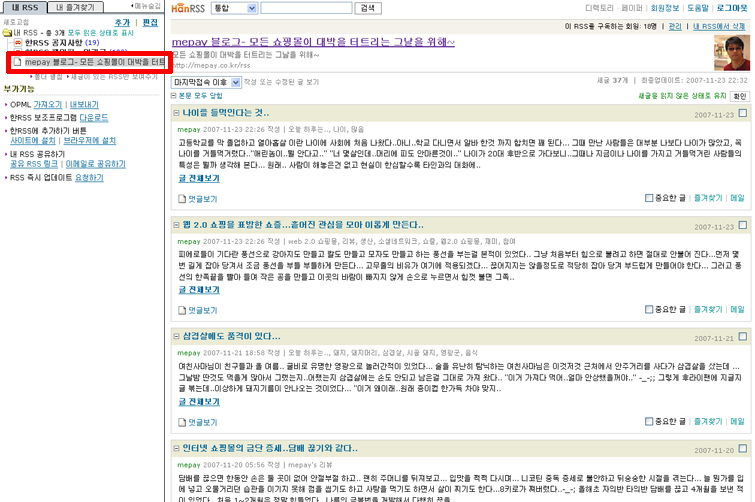
☞ 왼쪽에 구독하는 블로그 목록에 mepay님의 블로그가 추가된 것이 보입니다. 클릭했더니 본문에 mepay님 블로그 글이 줄줄 펼쳐지네요. 이해가 가셨나요? 이런 식으로 블로그 구독자가 늘어나게 됩니다. :D

반응형




