반응형
예전에 소개해 드렸던 Website Ribbon 과는 또다른, 좀더 예쁜 리본 생성 웹사이트를 소개합니다. WEB 2.0 기반으로 클릭몇번만으로 코드가 생성되며 자신이 원하는 색상과 텍스트를 적용하여 나만의 리본을 만들수 있습니다. 리본 디자인은 캠페인용으로도 좋으며 블로그 프로모션을 위한 이벤트 진행시에도 유용하게 사용할수 있습니다. 썰렁한 블로그에 상큼한 리본 디자인으로 장식해 보는것도 좋을것 같아요. :)
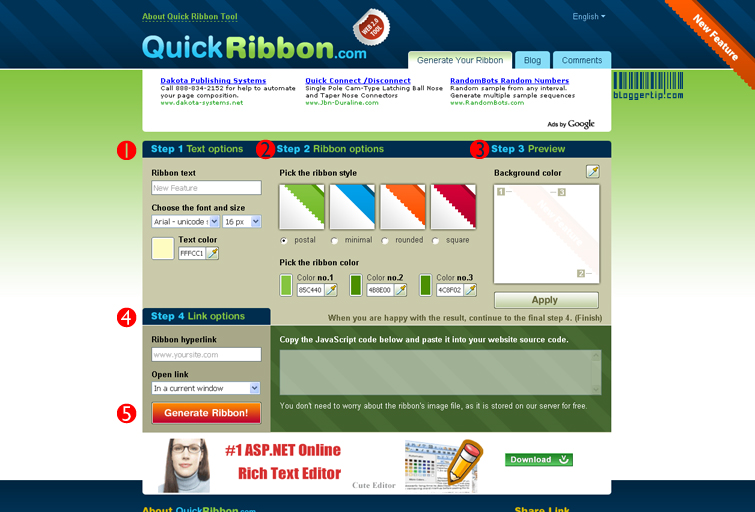
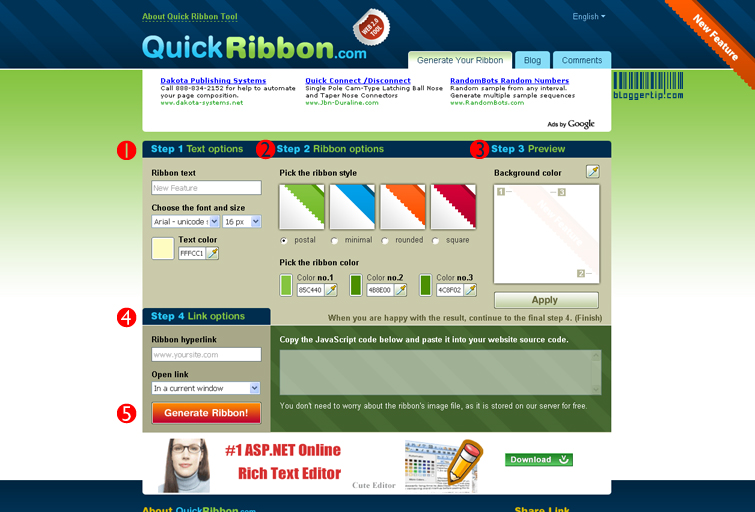
☞ 해당 웹사이트로 접속합니다. http://www.quickribbon.com/ 아래 화면이 나오게 되요. 1번에는 순서대로 텍스트 입력, 폰트 설정, 폰트사이즈 설정, 텍스트 색상 을 설정해줍니다. 2번에는 순서대로 리본 스타일, 리본 색상을 설정해줍니다. 3번에서는 프리뷰화면을 보고 4번에서는 순서대로 바로가기링크 설정, 현재창에서 열것인지 새창에서 열것인지를 설정해줍니다. 다 되었으면 5번을 눌러 리본을 생성하면 됩니다. 한번 해볼까요?

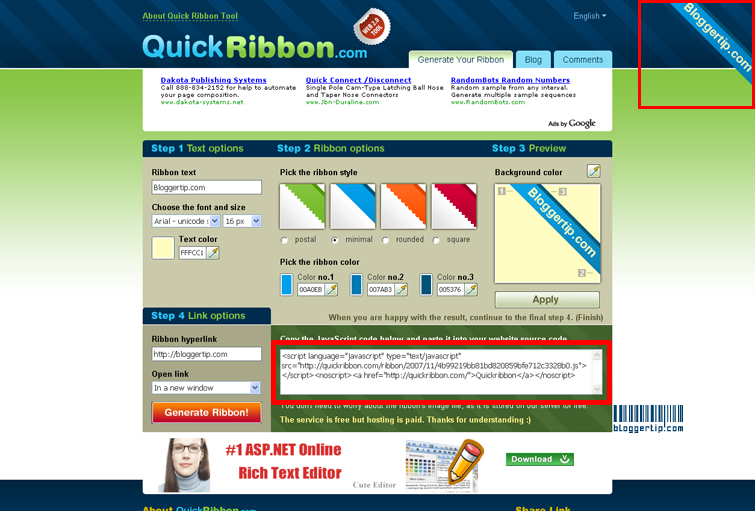
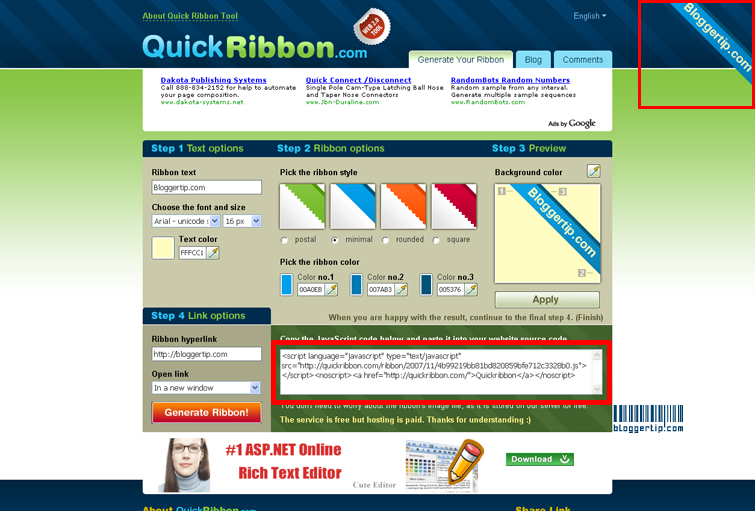
☞ 블로거팁 닷컴의 리본을 만든 모습입니다. 우측상단에 리본의 모습이 보이고 중앙 하단에 생성된 스크립트가 보입니다. 무척 유용하면서도 간단합니다. :D

☞ 해당 웹사이트로 접속합니다. http://www.quickribbon.com/ 아래 화면이 나오게 되요. 1번에는 순서대로 텍스트 입력, 폰트 설정, 폰트사이즈 설정, 텍스트 색상 을 설정해줍니다. 2번에는 순서대로 리본 스타일, 리본 색상을 설정해줍니다. 3번에서는 프리뷰화면을 보고 4번에서는 순서대로 바로가기링크 설정, 현재창에서 열것인지 새창에서 열것인지를 설정해줍니다. 다 되었으면 5번을 눌러 리본을 생성하면 됩니다. 한번 해볼까요?

☞ 블로거팁 닷컴의 리본을 만든 모습입니다. 우측상단에 리본의 모습이 보이고 중앙 하단에 생성된 스크립트가 보입니다. 무척 유용하면서도 간단합니다. :D

반응형




