웹디자인에 사용할 메뉴버튼을 온라인에서 만들기
2007. 10. 17. 07:00ㆍ인터넷/유용한 웹사이트
반응형
CSS 메뉴 제너레이터 에서는 온라인에서 웹디자인에서 사용할 CSS 버튼을 생성해 줍니다. 이미지 뿐 아니라 특정코드를 생성해 주어 삽입해서 사용할수 있어 굉장히 유용하고 간편하게 사용할수 있지 않을까 생각합니다. 블로그 스킨 디자인에 사용해도 무난할만큼 괜찮은 디자인도 있으니 한번 사용해 보세요 :)
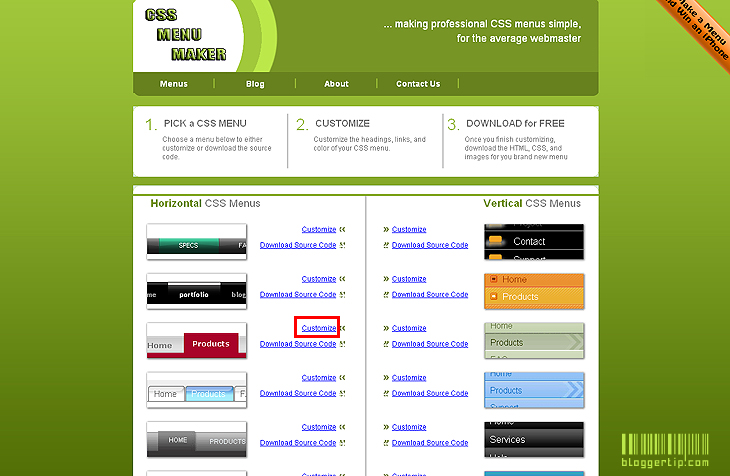
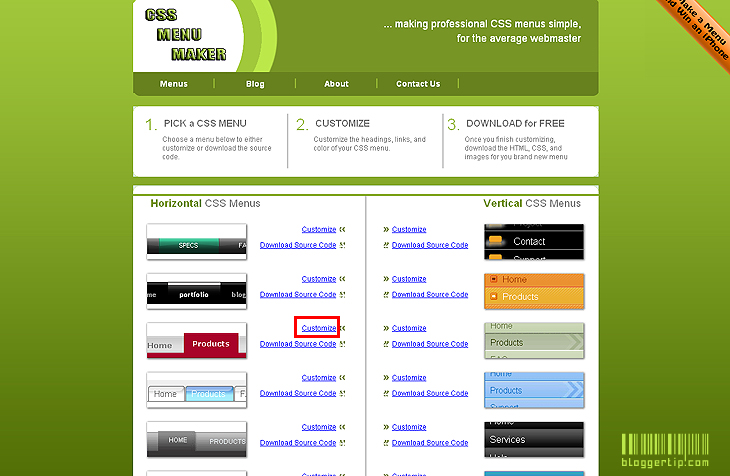
☞ 메뉴를 만들어 주는 웹사이트로 접속합니다. http://www.cssmenumaker.com/ 접속하면 가장 먼저 아래의 화면이 나오게 되는데요. 여러가지 버튼 디자인이 보이시죠? 저는 설명을 위해 임의로 세번째의 메뉴버튼을 골라서 설명하겠습니다. 빨간색으로 제가 체크 해 놓은 Customize 버튼을 누른 후 다음단계로 넘어갑니다.

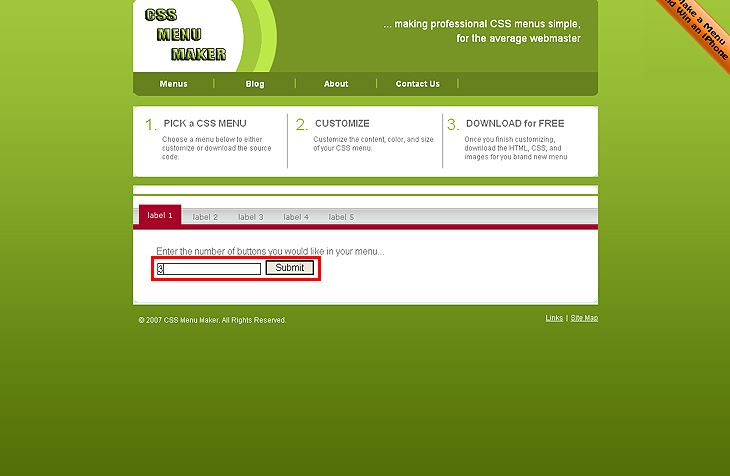
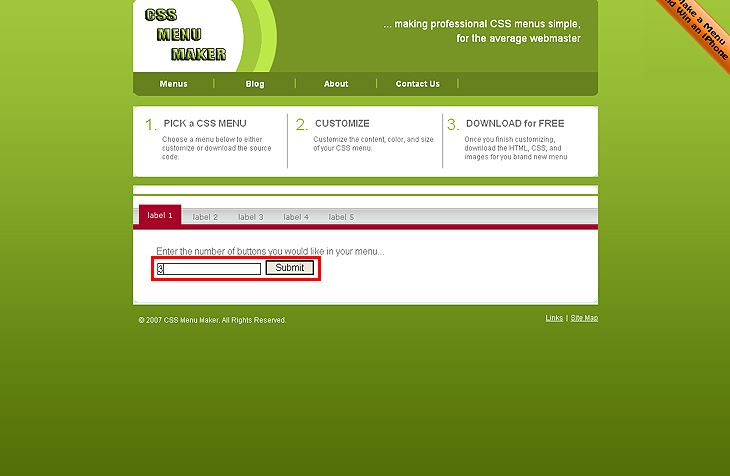
☞ 아래의 화면이 나오게 되면 버튼의 개수를 지정해 주어야 합니다. 저는 임의로 3개로 지정해 주었습니다. 입력을 마치고 옆의 Submit 버튼을 눌러주세요.

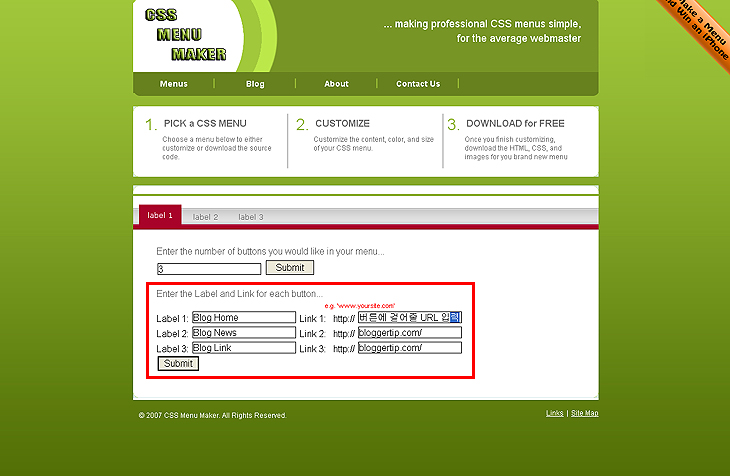
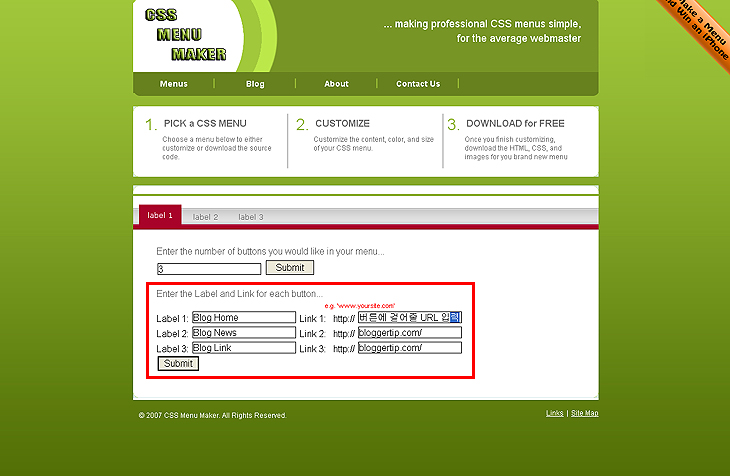
☞ 이전의 단계에서 버튼 개수를 3개로 입력했더니 아래처럼 Label 1, Label2, Label3 이렇게 세개의 버튼의 속성을 지정해 주는 입력창이 생성되었습니다. 왼쪽에는 메뉴버튼의 이름을 지정해 주고 오른쪽에는 해당 메뉴를 눌렀을때 가게 될 하이퍼링크 URL을 걸어주는 곳입니다. 다 되었으면 아래의 Submit 버튼을 눌러줍니다.

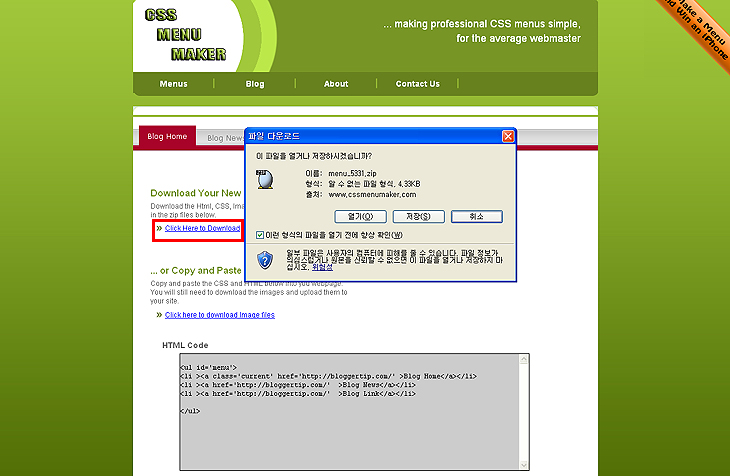
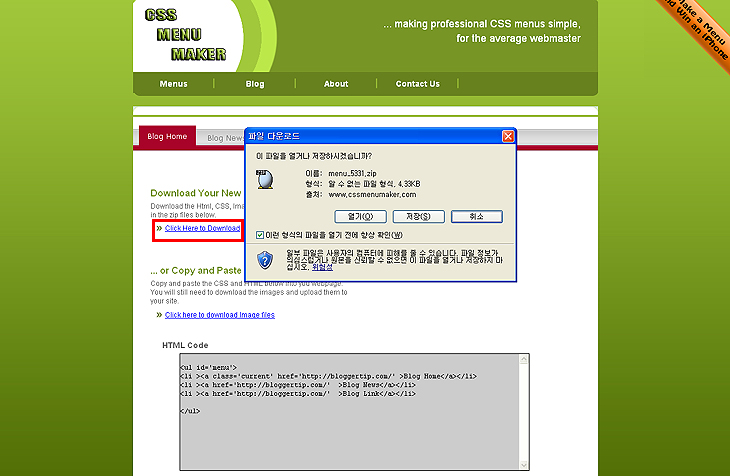
☞ 아래의 다운로드 화면이 나오게 됩니다. 빨간색으로 된곳을 눌러 저장해 주시면 완료됩니다. 간단하죠? :D

☞ 메뉴를 만들어 주는 웹사이트로 접속합니다. http://www.cssmenumaker.com/ 접속하면 가장 먼저 아래의 화면이 나오게 되는데요. 여러가지 버튼 디자인이 보이시죠? 저는 설명을 위해 임의로 세번째의 메뉴버튼을 골라서 설명하겠습니다. 빨간색으로 제가 체크 해 놓은 Customize 버튼을 누른 후 다음단계로 넘어갑니다.

☞ 아래의 화면이 나오게 되면 버튼의 개수를 지정해 주어야 합니다. 저는 임의로 3개로 지정해 주었습니다. 입력을 마치고 옆의 Submit 버튼을 눌러주세요.

☞ 이전의 단계에서 버튼 개수를 3개로 입력했더니 아래처럼 Label 1, Label2, Label3 이렇게 세개의 버튼의 속성을 지정해 주는 입력창이 생성되었습니다. 왼쪽에는 메뉴버튼의 이름을 지정해 주고 오른쪽에는 해당 메뉴를 눌렀을때 가게 될 하이퍼링크 URL을 걸어주는 곳입니다. 다 되었으면 아래의 Submit 버튼을 눌러줍니다.

☞ 아래의 다운로드 화면이 나오게 됩니다. 빨간색으로 된곳을 눌러 저장해 주시면 완료됩니다. 간단하죠? :D

반응형
