반응형
블로그나 웹사이트에서 사용할 리본을 클릭 몇번 만으로 만들어주는 매우 유용한 웹사이트를 개합니다. 자신이 원하는 텍스트를 입력할수도 있고 색상을 지정하고 글꼴을 바꿔주는 등 옵션설정도 가능하며 하이퍼링크를 걸어서 RSS 구독 버튼이나 캠페인 버튼으로 사용할 수도 있습니다. 또한 다양한 디자인을 제공하기 때문에 따로 수정하거나 편집할 필요없이 사용할수 있답니다. 오늘도 즐거운 블로깅 하세요 :)
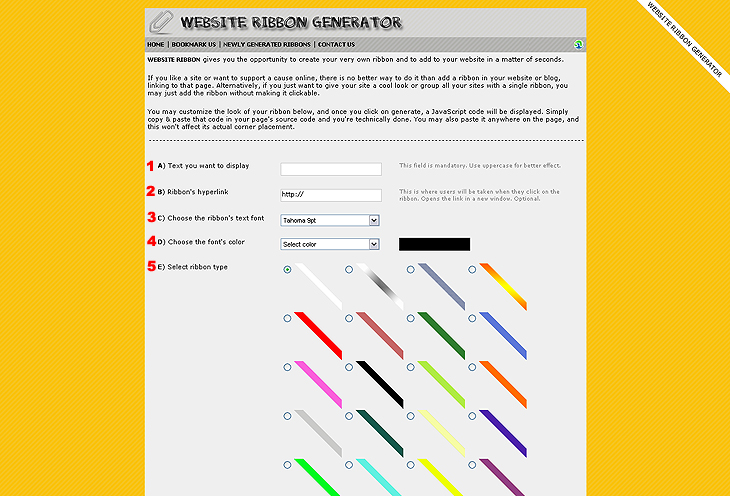
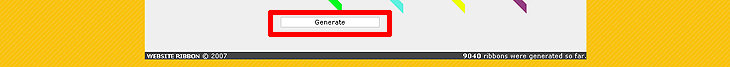
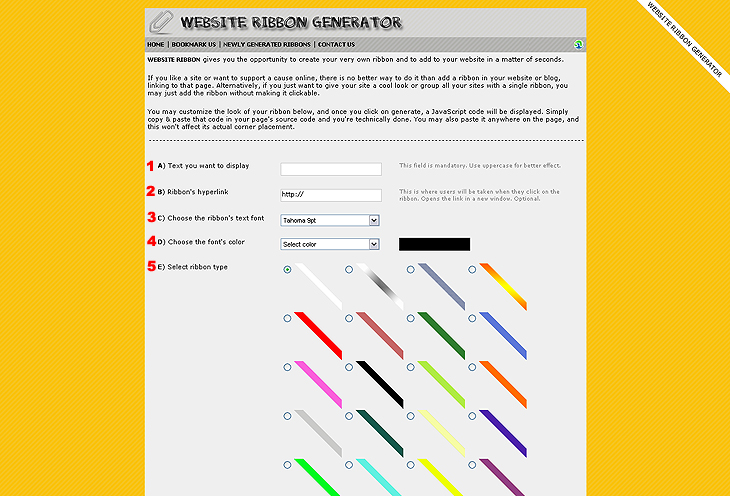
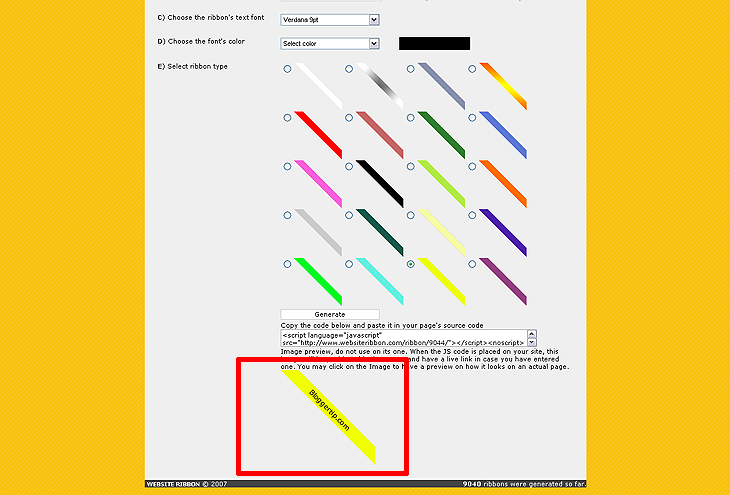
☞ 웹사이트 리본으로 접속합니다. http://www.websiteribbon.com/ 접속하면 아래의 화면이 나오게 됩니다. 이해가 쉽도록 번호를 메겨놓았으니 번호를 따라 설명드리도록 할게요. 1번에는 리본위에 나타날 텍스트 즉 글자를 입력해 줍니다. 2번에서는 리본이미지를 클릭하면 링크되는 웹사이트 즉 하이퍼링크를 걸어줍니다. 3번은 텍스트의 글꼴 즉 폰트를 설정해 주는 곳이고 4번은 글꼴의 색상을 정해주는 곳입니다. 5번는 다양한 디자인의 리본중에서 자신이 원하는 디자인을 골라 주면 됩니다. 다 되셨으면 화면 아래에 있는 (빨간색으로 표시된) Generate 버튼을 눌러줍니다.


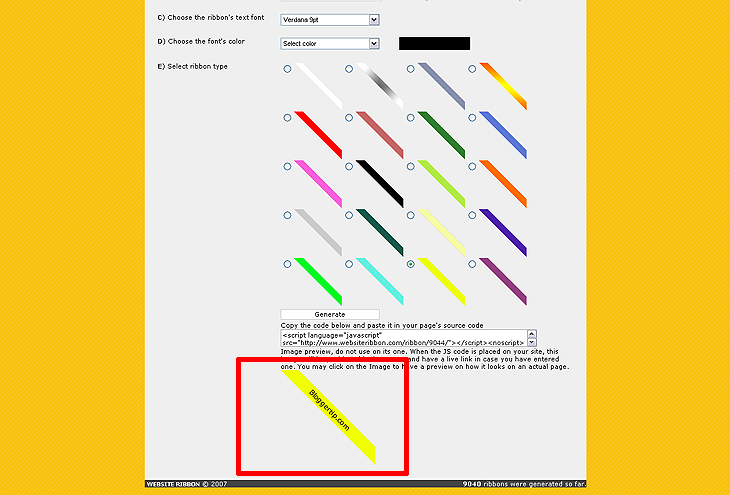
☞ 블로거팁 닷컴의 리본을 만들어 보았습니다. 아래에 보시면 리본 이미지가 생성이 되었죠? 마우스 오른쪽 버튼을 눌러 저장하면 확장자가 .png 로 저장이 되기 때문에 편집도 자유롭게 할수 있도록 배려가 되어 있습니다. :D

☞ 웹사이트 리본으로 접속합니다. http://www.websiteribbon.com/ 접속하면 아래의 화면이 나오게 됩니다. 이해가 쉽도록 번호를 메겨놓았으니 번호를 따라 설명드리도록 할게요. 1번에는 리본위에 나타날 텍스트 즉 글자를 입력해 줍니다. 2번에서는 리본이미지를 클릭하면 링크되는 웹사이트 즉 하이퍼링크를 걸어줍니다. 3번은 텍스트의 글꼴 즉 폰트를 설정해 주는 곳이고 4번은 글꼴의 색상을 정해주는 곳입니다. 5번는 다양한 디자인의 리본중에서 자신이 원하는 디자인을 골라 주면 됩니다. 다 되셨으면 화면 아래에 있는 (빨간색으로 표시된) Generate 버튼을 눌러줍니다.


☞ 블로거팁 닷컴의 리본을 만들어 보았습니다. 아래에 보시면 리본 이미지가 생성이 되었죠? 마우스 오른쪽 버튼을 눌러 저장하면 확장자가 .png 로 저장이 되기 때문에 편집도 자유롭게 할수 있도록 배려가 되어 있습니다. :D

반응형




