블로그 파비콘을 즉석에서 만들어주는 사이트 두곳
2007. 7. 13. 22:27ㆍ인터넷/유용한 웹사이트
반응형
웹상에서 이미지파일을 업로드 하면 자동으로 그 자리에서 파비콘 이미지 파일로 변환시켜주는 사이트가 있어 두곳을 소개합니다. 첫번째로 소개할곳은 Favicon From Pics 라는 사이트이며, 두번째로 소개할 곳은 Dynamic Drive 라는 곳입니다. 첫번째 사이트에서 어떠한 방법으로 파비콘을 생성할수 있는지 캡쳐 화면과 함께 알아보도록 하겠습니다. 어차피 두곳다 방법은 비슷해서 한곳만 알아두면 다른곳은 간단히 알수가 있거든요. 파비콘을 블로그에 적용시키는 방법은 이곳을 참고하세요.☞ http://bloggertip.com/2113
FAVICON from PICS 바로가기☞ http://www.chami.com/html-kit/services/favicon/
DYNAMIC DRIVE 바로가기☞ http://209.59.146.86/favicon/index.php
☞ 우선 파비콘으로 만들 이미지를 준비합니다. 제가 샘플로 파비콘으로 만들 이미지는 아래의 강아지 그림입니다. 귀엽죠?

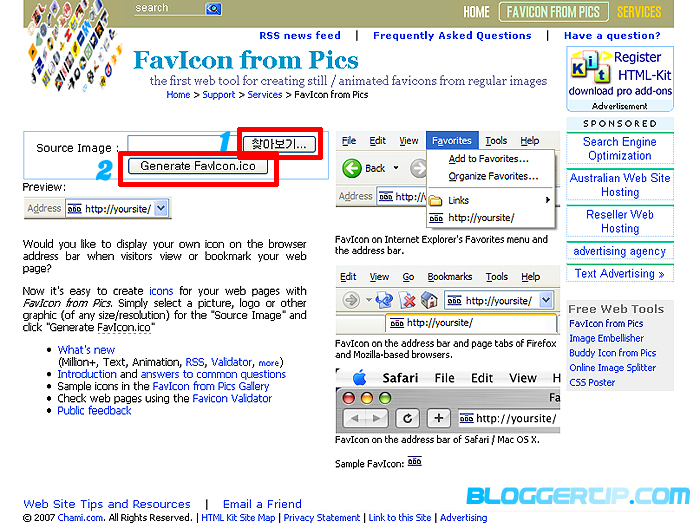
☞ 위의 사이트에 접속합니다. 그러면 아래의 화면이 나옵니다. 1번을 눌러서 파일이 있는곳을 지정해서 클릭해준 다음 2번의 Generate Favicon.ico 버튼을 눌러줍니다. 다음 단계로 고고씽!

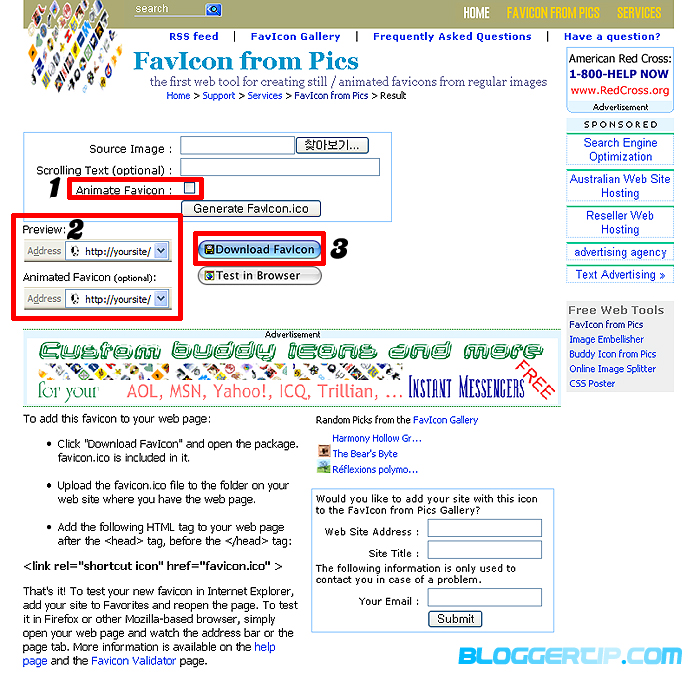
☞ 아래의 화면이 나왔죠? 1번은 위에서 아래로 움직이는 이미지의 파비콘을 만들고 싶을때 클릭해 주면됩니다. 체크를 안하면 정지된 파비콘 이미지가 생성이 되는거에요. 2번은 프리뷰 화면입니다. 위에 보이는 것이 보통모드 아래보이는 것이 움직이는 모드입니다. 설정을 다 했으면 3번을 클릭해 주면 바탕화면에 아이콘이 자동으로 ZIP 파일 형식으로 생성이 됩니다. 압축을 풀어주면 그 안에 파비콘 파일이 생성되어 있는 것을 확인할수가 있답니다.

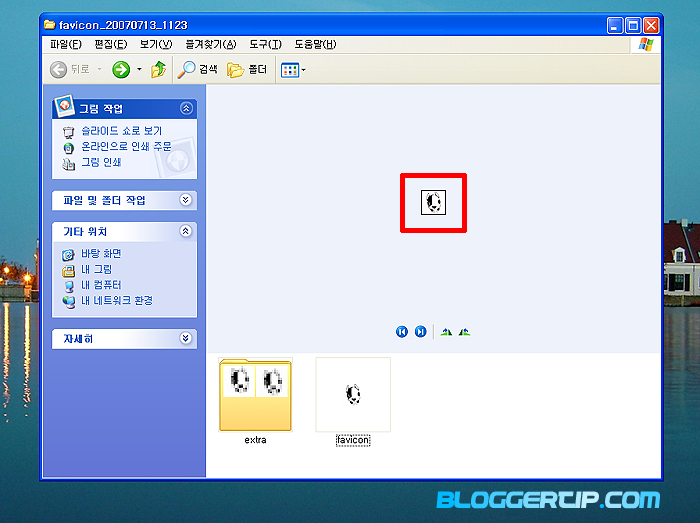
☞ 생성된 파일들을 살펴볼까요? 귀여운 강아지 파비콘이 생성됐죠? ㅋㅋ :D

반응형