반응형
FeedIcon을 통해서 내 블로그에 삽입할 피드 아이콘을 만들수 있습니다. 피드 아이콘을 배치하면 블로거의 입장에서는 구독자를 유치하기 용이하고 구독을 원하는 방문자는 손쉽게 피드 아이콘을 찾을수 있어서 좋습니다. 이전에 소개해 드린 아이콘을 삽입해서 사용하는 것도 좋은 방법입니다. 상단 메뉴에서 TOP100 post를 클릭하시구요. 글 번호 008~010, 012를 참고하시면 예쁜 아이콘을 다운로드 할수 있습니다.
☞ 피드아이콘 2.0 베타로 접속합니다. http://feedicon20.com/ 빈칸에 블로그 주소를 입력하고 Generate Icon을 클릭하세요.

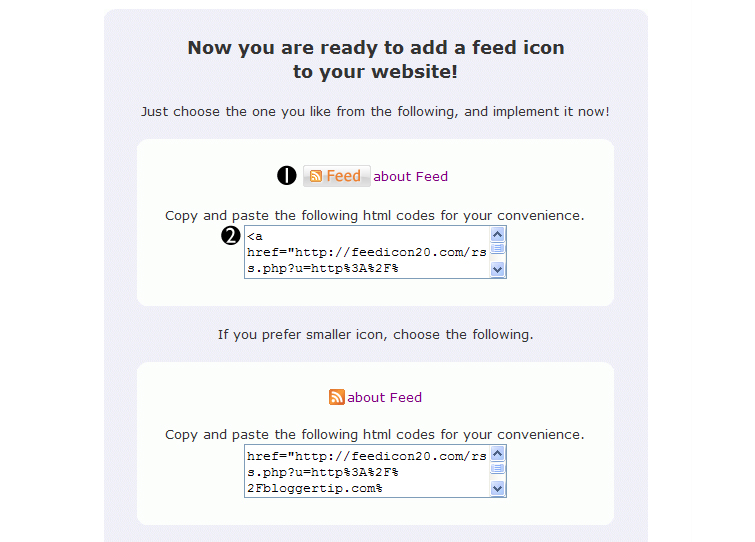
☞ 아래 부분에 바로 소스가 생성됩니다. 블로그 스킨 편집창에서 원하는 부분에 복사 - 붙여넣기 하시면 되요. 1번 부분의 모습으로 블로그에 삽입되는 것입니다. 바로 밑에는 더 작은 버튼의 소스가 보입니다. 피드 아이콘 버튼을 클릭해 보겠습니다.

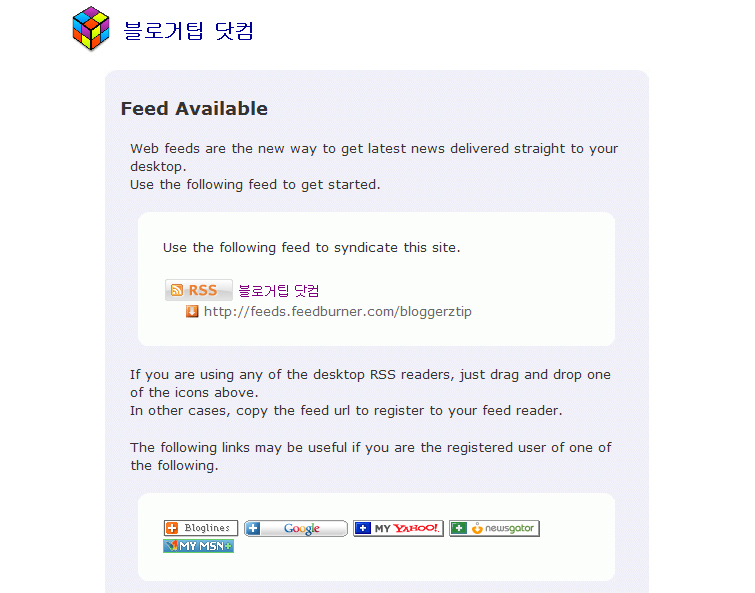
☞ 아래에 보이는 것처럼 방문자가 피드 아이콘을 클릭하게 되면 자동으로 피드 주소를 잡아서 보여주기도 하고 구글 리더(한RSS랑 비슷한 사이트라고 보면 되겠어요)와 같은 RSS 리더에 가입된 경우 해당 버튼 클릭으로 바로 피드 추가할수 있는 이미지도 생성됩니다. 좋네요 :)

반응형




