반응형
포스트 하단이나 중간에 별점 위젯을 넣어 점수를 메길수 있도록 해주는 위젯이 있어 소개합니다. 조진광 기자님이 작성하신 PC사랑 9월호의 글을 보고 알게 되었습니다. 아직 모르시는 분들이 많아서 소개하게 되었어요. 저도 어디선가 본적은 있는데 실제로 소개할 생각은 안하고 뭘하고 있었는지! (퍽~) 재미삼아 자신이 찍은 사진이나 자신의 포스트에 점수를 메겨보게 하는 것도 좋을 것 같아요. 사용법이 무지무지 간단하기 때문에 초보자도 쉽게 따라서 해볼수 있으니 부담 갖지 마시고 달아 보세요. :D
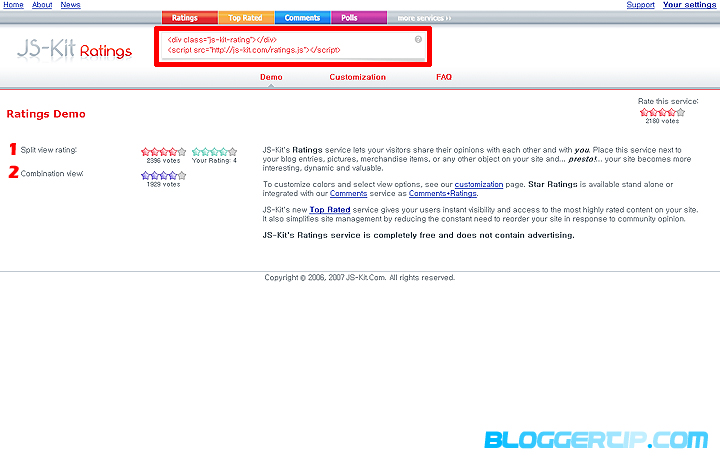
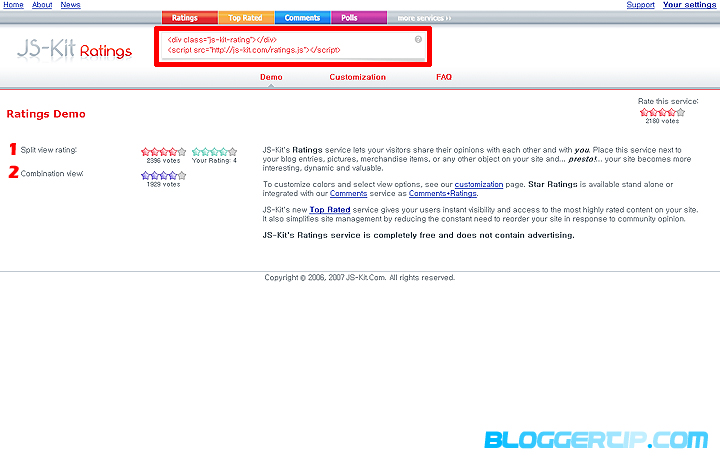
☞ JS-KIT 웹사이트로 접속합니다. http://js-kit.com/ratings/ 아래의 화면이 나옵니다. 빨간색 박스로 표시된 곳에 있는 소스를 원하는 곳에 넣어주기만 하면 됩니다. 예를 들어 글쓰기를 누르고 글을 쓰다가 HTML 모드로 변경후 원하는 곳에 복사한 소스를 넣어주고 저장하면 됩니다. 1번은 두개로 나누어서 별점위젯을 보여주고 2번은 한개의 위젯으로 보여주는 것인데 빨간색 박스 밑에 있는 Customization 이라는 분류를 클릭하시면 상세 코드를 볼수가 있습니다.

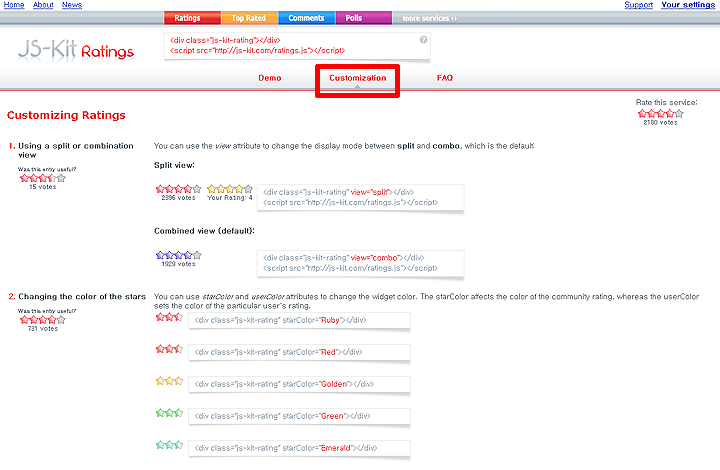
☞ 화면 상단에 위치한 Customization 분류를 클릭했을때의 화면입니다. 여기서 모양별 코드를 얻을수가 있습니다. 별의 색상도 변경할수 있고 여러가지 옵션을 설정할수 있습니다. 무척 간단하고 유용하게 사용할수 있는 위젯입니다. :)
☞ JS-KIT 웹사이트로 접속합니다. http://js-kit.com/ratings/ 아래의 화면이 나옵니다. 빨간색 박스로 표시된 곳에 있는 소스를 원하는 곳에 넣어주기만 하면 됩니다. 예를 들어 글쓰기를 누르고 글을 쓰다가 HTML 모드로 변경후 원하는 곳에 복사한 소스를 넣어주고 저장하면 됩니다. 1번은 두개로 나누어서 별점위젯을 보여주고 2번은 한개의 위젯으로 보여주는 것인데 빨간색 박스 밑에 있는 Customization 이라는 분류를 클릭하시면 상세 코드를 볼수가 있습니다.

☞ 화면 상단에 위치한 Customization 분류를 클릭했을때의 화면입니다. 여기서 모양별 코드를 얻을수가 있습니다. 별의 색상도 변경할수 있고 여러가지 옵션을 설정할수 있습니다. 무척 간단하고 유용하게 사용할수 있는 위젯입니다. :)
반응형