반응형
특정 웹사이트의 URL 입력만으로 색상정보를 알려주는 웹사이트가 있어 소개합니다. 색상 정보의 추출을 원하는 웹사이트 URL 입력시 해당 웹페이지에 사용된 색상을 RGB 코드로 출력해 줘서 무척 편리합니다. 홈페이지를 만들거나 스킨을 제작할때 사용하면 좋을 것 같습니다. 사용법은 무척이나 간단하지만 이미지파일과 함께 설명을 드리도록 하겠습니다.
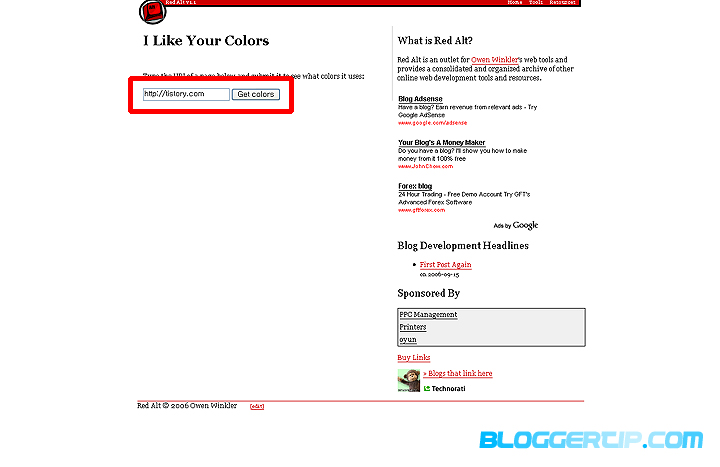
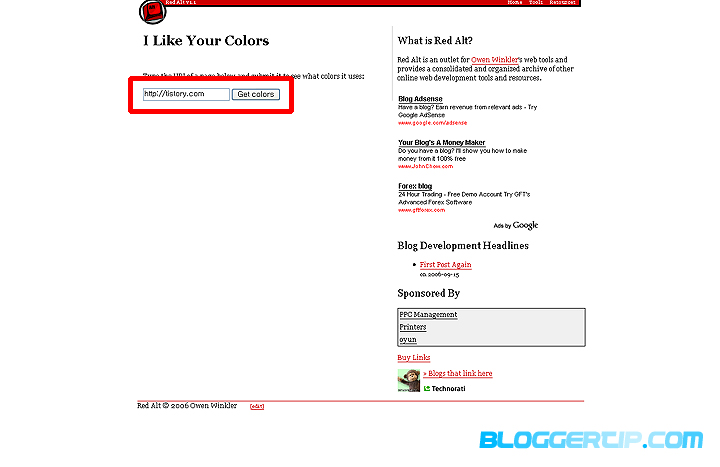
☞ I Like Your Color 에 접속합니다. http://redalt.com/Tools/I+Like+Your+Colors 접속을 했을때 나오는 첫화면입니다. 여기에서 빨간색으로 표시되어 있는 곳에 색상정보를 보고자 하는 웹사이트의 주소를 넣어주고 Get Colors 버튼만 눌러주면 됩니다. 저는 티스토리를 사용하고 있으므로 티스토리의 예를 들어보겠습니다.

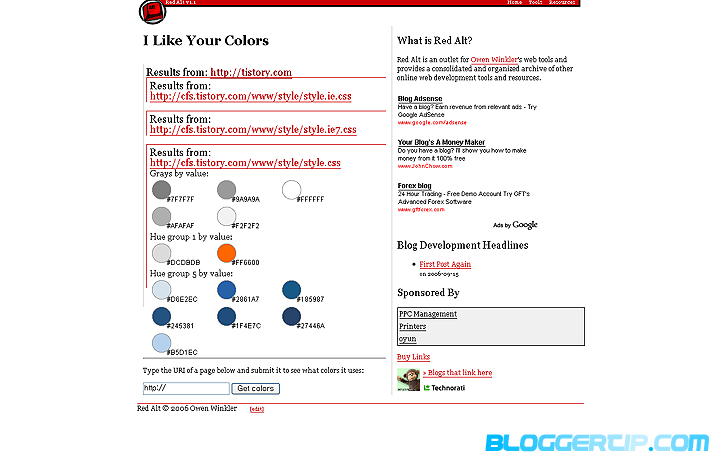
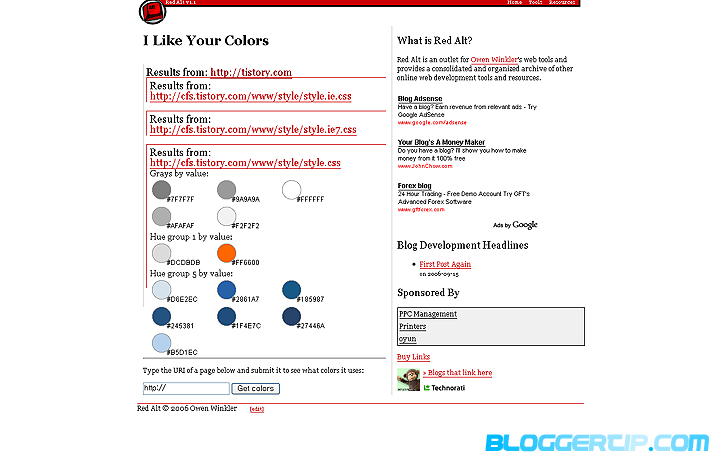
☞ Get Colors 버튼을 눌렀을때의 화면입니다. 좌측에 보이는 것이 티스토리 메인화면에서 사용된 색상의 색상정보입니다. 보이는 것처럼 RGB 코드로 자세하게 나와 있습니다. :)

☞ I Like Your Color 에 접속합니다. http://redalt.com/Tools/I+Like+Your+Colors 접속을 했을때 나오는 첫화면입니다. 여기에서 빨간색으로 표시되어 있는 곳에 색상정보를 보고자 하는 웹사이트의 주소를 넣어주고 Get Colors 버튼만 눌러주면 됩니다. 저는 티스토리를 사용하고 있으므로 티스토리의 예를 들어보겠습니다.

☞ Get Colors 버튼을 눌렀을때의 화면입니다. 좌측에 보이는 것이 티스토리 메인화면에서 사용된 색상의 색상정보입니다. 보이는 것처럼 RGB 코드로 자세하게 나와 있습니다. :)

반응형




