반응형
시계 위젯은 클락링크만 사용했는데 요즘들어 새롭게 알게된 UNIQLOCK 유니클록을 소개합니다. 우선 강자이너님의 모션 팩토리 라는 블로그에서 위젯이 달려있는것을 처음보고 호기심에 클릭해 보게 되었고 예쁜 디자인과 굉장한(?) 기능에 끌려 소개하게 되었습니다. 움직이는 그림으로 시계가 제공되기 때문에 무슨 광고로 오인할수도 있겠지만 참 제작자분의 아이디어가 뛰어난것 같습니다. 호기심에라도 한번 더 클릭하게 만드니 말입니다. 클락링크와 비교하자면 클락링크 시계가 정적이라면 유니클록은 동적이라고 할까요. 게다가 알람 기능이 있어 기능적인 면에서도 업그레이드를 했네요. 일본이라는 나라가 맘에 들지는 않지만 배울점도 많은 나라인것은 부인하기 힘듭니다. 그럼 이제부터 사진과 함께 유니클록 위젯을 달아볼까요? :D
☞ 우선 해당사이트로 접속합니다. http://www.uniqlo.jp/uniqlock/
접속하면 아래의 화면이 나옵니다. 예쁜(?) 아가씨들이 춤을 추는 모습이 인상적입니다. 왼쪽의 메뉴가 보이시나요? 메뉴 를 클릭합니다.

☞ 메뉴를 누르면 아래의 화면처럼 여러개의 메뉴화면이 펼쳐집니다. 여기에서 블로그 파츠를 클릭해 주세요. (빨간색으로 체크된 부분)

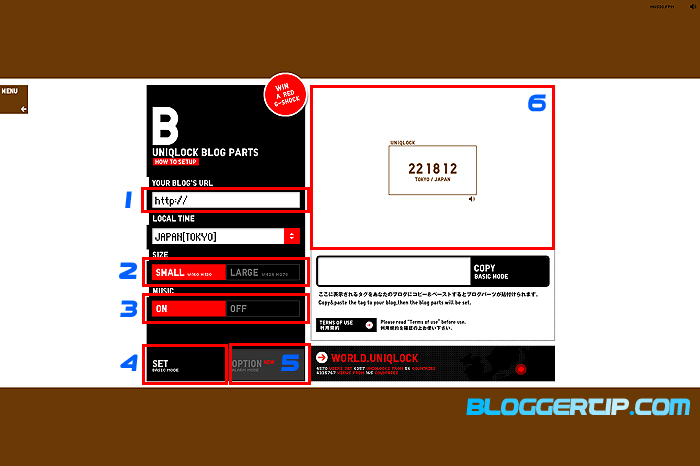
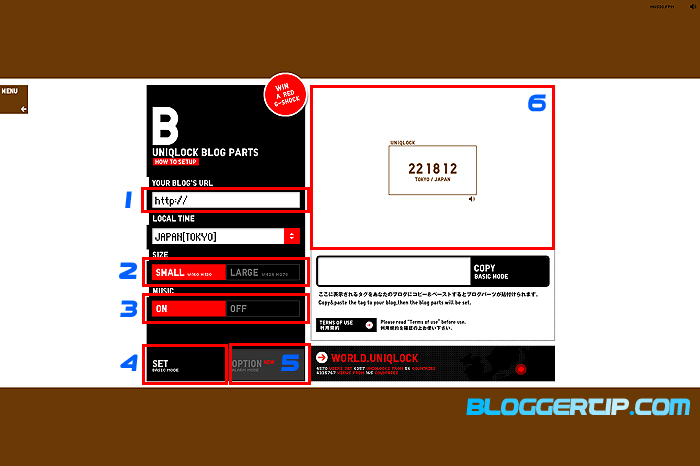
☞ 블로그 파트를 클릭했더니 아래의 화면이 나옵니다. 이제부터 설명이 쉽도록 화면의 숫자를 보고 각각 어떤 기능인지 알아보도록 하겠습니다. 먼저 숫자 1번 에는 자신의 블로그 주소가 들어갑니다. 2번 은 시계의 크기를 정하는 곳입니다. 작게와 크게 두가지만 지원이 됩니다. 3번은 음악을 켤것인가 끌것인가를 정하는 곳입니다. 4번을 누르면 6번 체크된 곳 밑에 HTML 코드가 나옵니다. 5번은 알람 기능을 지정해주는 곳입니다. 6번은 프리뷰 화면입니다. 이제 대충 아시겠죠? 1번에서 3번까지 순서대로 설정해 주고 나서 4번을 누르면 코드가 생성이 됩니다. 이 시계의 편리한 기능인 알람 기능에 대해 좀더 알아봅시다. :)

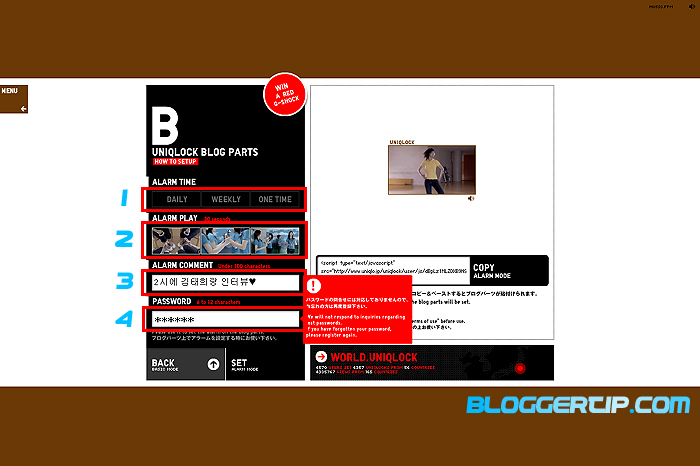
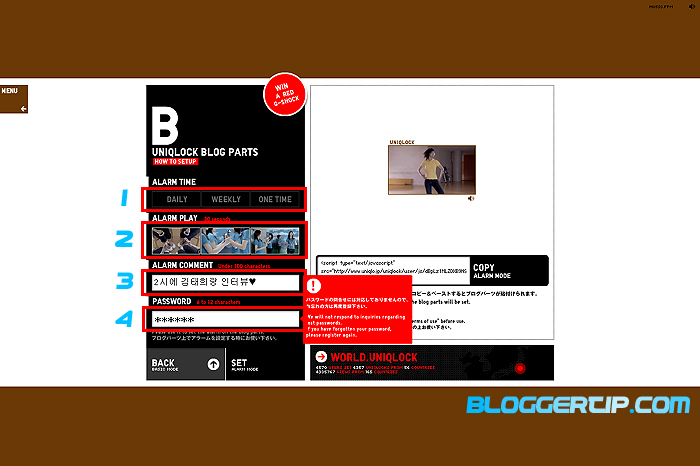
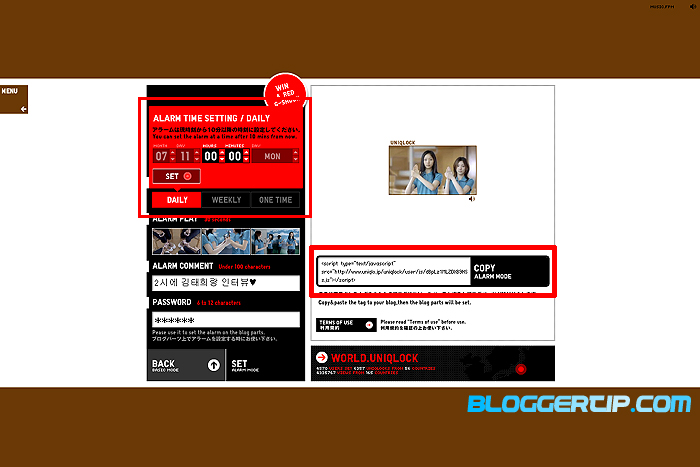
☞ 알람기능을 사용하려면 위 화면에서 숫자 5번 옵션 부분을 클릭해야 합니다. 다음 아래의 화면이 나오는데요 1번에는 일간, 주간, 한번만 이라는 알람 횟수를 설정하는 옵션입니다. 클릭하면 설정이 되요. 2번은 알람시간이 되면 어떤 화면이 시계에 노출되도록 할것인가를 정하는 옵션입니다. 3번은 알람시간과 동시에 나타날 코멘트를 보여주는것이며 4번은 암호를 입력하는 곳입니다. 그럼 시간은 어디에서 정해요? 라는 의문이 드실거에요. 1번 부분을 클릭하면 시간을 정하는 창이 자동으로 출력됩니다. :)

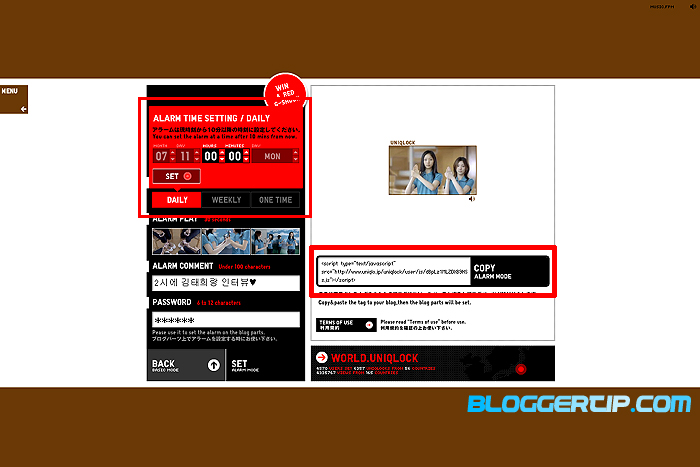
☞ 아래의 화면은 모든 설정이 끝난 모습입니다. 왼쪽에 보이는 빨간 상자안에는 시간을 설정하는 창이 열린 모습이며 오른쪽의 빨간색 상자 안에는 스킨에 삽입할 HTML 코드가 나옵니다. 자신이 원하는 곳에 코드를 삽입하면 예쁜 위젯이 나오게 되요.

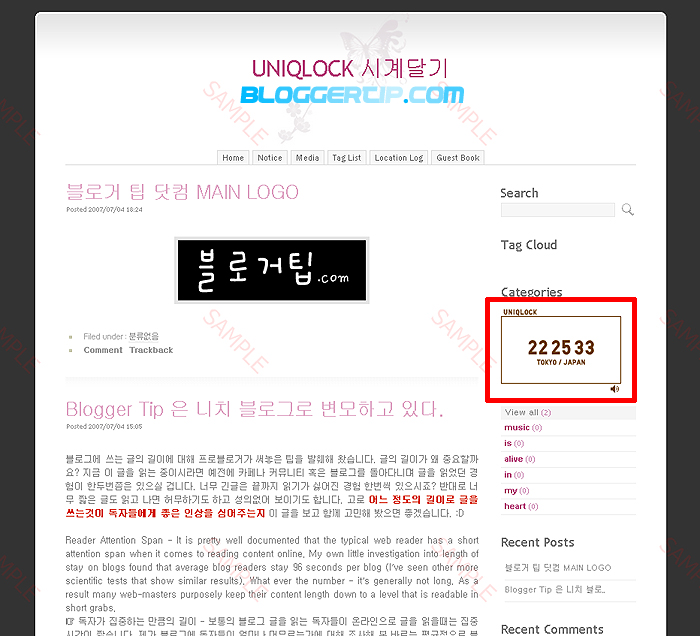
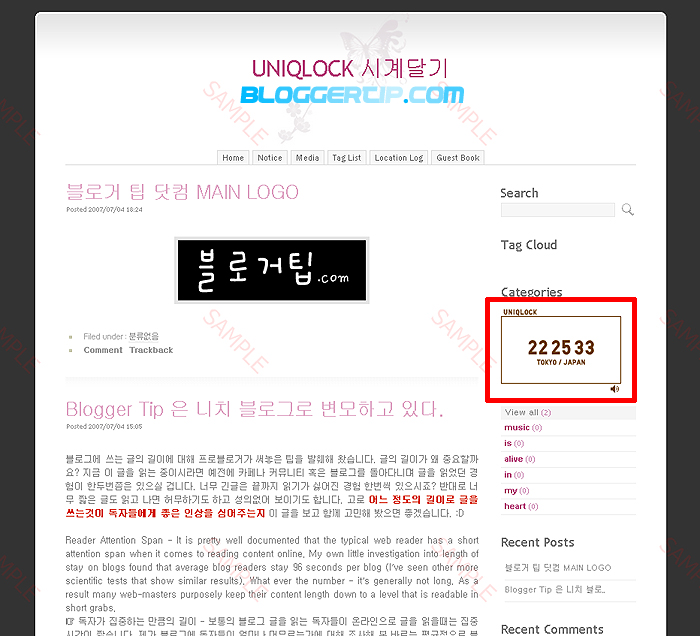
☞ 스킨에 적용시킨 모습입니다. 오른쪽 카테고리 부분에 시계가 삽입이 되었죠? 여기까지 하시느라 고생하셨습니다 :D

☞ 우선 해당사이트로 접속합니다. http://www.uniqlo.jp/uniqlock/
접속하면 아래의 화면이 나옵니다. 예쁜(?) 아가씨들이 춤을 추는 모습이 인상적입니다. 왼쪽의 메뉴가 보이시나요? 메뉴 를 클릭합니다.

☞ 메뉴를 누르면 아래의 화면처럼 여러개의 메뉴화면이 펼쳐집니다. 여기에서 블로그 파츠를 클릭해 주세요. (빨간색으로 체크된 부분)

☞ 블로그 파트를 클릭했더니 아래의 화면이 나옵니다. 이제부터 설명이 쉽도록 화면의 숫자를 보고 각각 어떤 기능인지 알아보도록 하겠습니다. 먼저 숫자 1번 에는 자신의 블로그 주소가 들어갑니다. 2번 은 시계의 크기를 정하는 곳입니다. 작게와 크게 두가지만 지원이 됩니다. 3번은 음악을 켤것인가 끌것인가를 정하는 곳입니다. 4번을 누르면 6번 체크된 곳 밑에 HTML 코드가 나옵니다. 5번은 알람 기능을 지정해주는 곳입니다. 6번은 프리뷰 화면입니다. 이제 대충 아시겠죠? 1번에서 3번까지 순서대로 설정해 주고 나서 4번을 누르면 코드가 생성이 됩니다. 이 시계의 편리한 기능인 알람 기능에 대해 좀더 알아봅시다. :)

☞ 알람기능을 사용하려면 위 화면에서 숫자 5번 옵션 부분을 클릭해야 합니다. 다음 아래의 화면이 나오는데요 1번에는 일간, 주간, 한번만 이라는 알람 횟수를 설정하는 옵션입니다. 클릭하면 설정이 되요. 2번은 알람시간이 되면 어떤 화면이 시계에 노출되도록 할것인가를 정하는 옵션입니다. 3번은 알람시간과 동시에 나타날 코멘트를 보여주는것이며 4번은 암호를 입력하는 곳입니다. 그럼 시간은 어디에서 정해요? 라는 의문이 드실거에요. 1번 부분을 클릭하면 시간을 정하는 창이 자동으로 출력됩니다. :)

☞ 아래의 화면은 모든 설정이 끝난 모습입니다. 왼쪽에 보이는 빨간 상자안에는 시간을 설정하는 창이 열린 모습이며 오른쪽의 빨간색 상자 안에는 스킨에 삽입할 HTML 코드가 나옵니다. 자신이 원하는 곳에 코드를 삽입하면 예쁜 위젯이 나오게 되요.

☞ 스킨에 적용시킨 모습입니다. 오른쪽 카테고리 부분에 시계가 삽입이 되었죠? 여기까지 하시느라 고생하셨습니다 :D

반응형



