반응형
티스토리를 사용하다 보면 기본적으로 제공되는 스킨도 상당히 예쁜게 많습니다. 하지만 업데이트가 자주 되는 것도 아니고 언제나 그나물에 그 밥만 먹을수는 없는법! 취향에 따라 자유롭게 여러가지 스킨을 적용하는것도 블로깅의 묘미입니다. 저도 처음엔 기본 스킨을 쓰다가 싫증이 나면 테터툴즈 스킨 게시판에서 스킨을 얻거나 타인의 블로그에 올려 놓은 스킨중에 맘에 드는 걸로 골라서 쓰게 되더군요. 스킨을 받을수 있는 곳을 아래에 링크 시켜놓을테니 가서 받으시면 됩니다. 모두 무료에요.
스킨 다운로드 링크1> 티스킨 (TISKIN) 스킨 전문 블로그 http://tiskin.com/
스킨 다운로드 링크2> 테터툴즈 스킨 게시판 http://www.textcube.org/theme
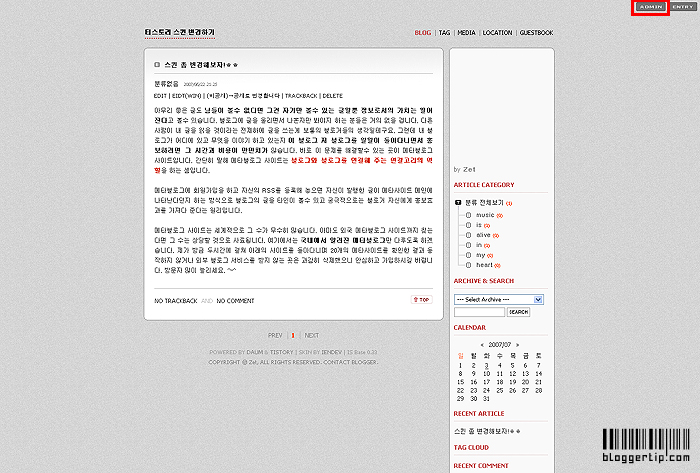
☞ 제가 티스토리에서 기본으로 제공하는 스킨을 사용한다는 가정하에 설명하겠습니다. 오른쪽에 보시면 관리자 화면이 있죠? 관리자 화면으로 들어가주세요. (스킨마다 관리자 버튼의 위치는 다릅니다. 대개 오른쪽 상단에 있습니다.)

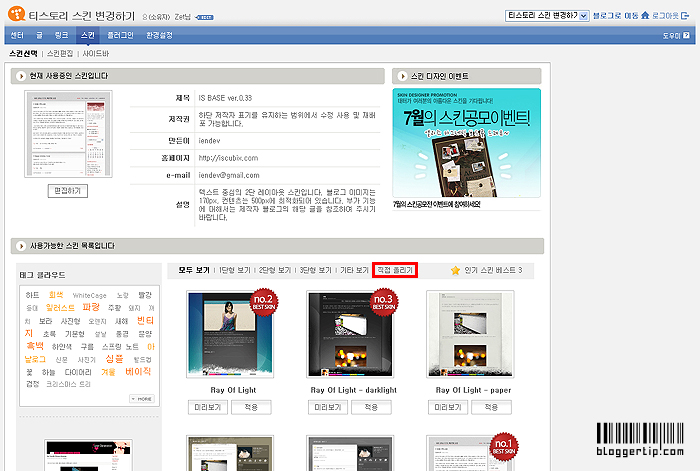
☞ 관리자 버튼을 누르면 아래의 화면이 나옵니다. 티스토리 유저라면 눈에익은 화면이죠? 여기서 빨간색 박스로 되어 있는 직접올리기 버튼을 눌러줍니다. 다음 단계로!

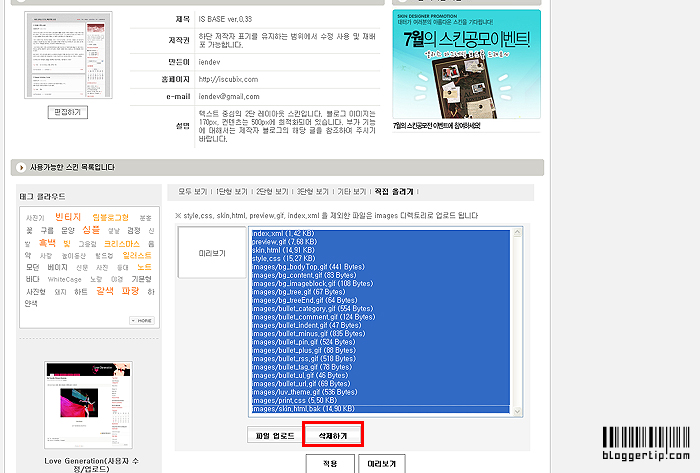
☞ 직접올리기 버튼을 누르니 아래의 화면이 나왔습니다. 파일들이 주르륵 나와있죠? 이게 지금 현재의 스킨을 구성하고 있는 파일들입니다. 모두 블록을 씌워준 다음에 빨간색으로 체크 되어 있는 삭제하기 버튼을 눌러서 파일들을 모두 제거해 줍니다.

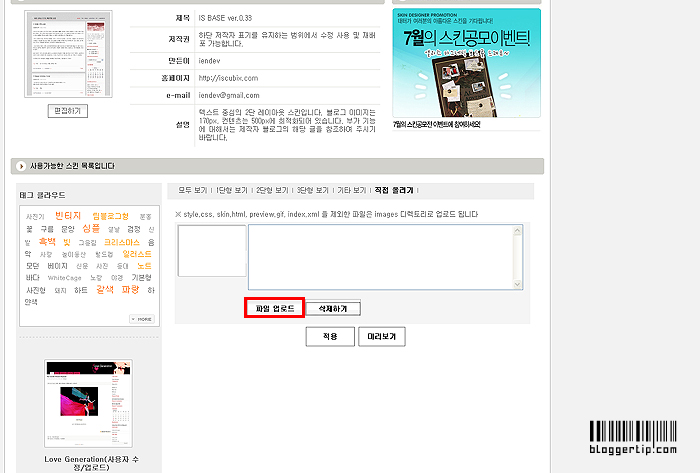
☞ 삭제하기 버튼을 눌렀더니 아래처럼 텅빈 공간이 생겼습니다. 이제는 삭제하기 왼쪽에 있는 파일업로드 버튼을 눌러주세요.

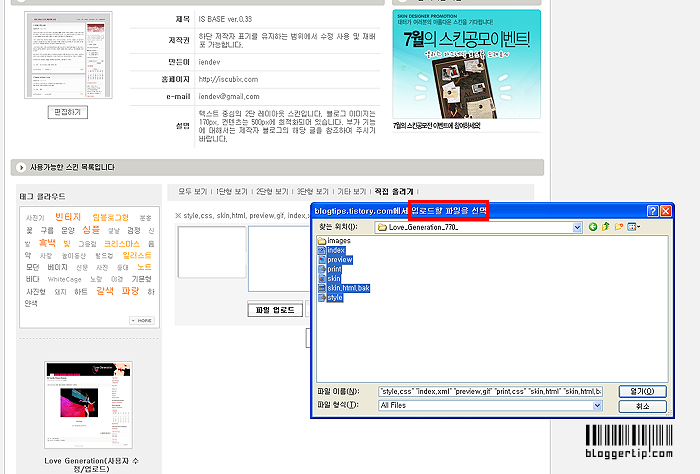
☞ 파일업로드 버튼을 눌렀더니 아래의 업로드할 파일을 선택이라는 창이 튀어 나왔죠? 여기서 자신이 다운로드 받았던 스킨 (보통 스킨이 zip 형식으로 압축되어 있습니다. 압축파일을 풀어놓으세요.) 이 있는 폴더에 들어가서 그 안에 있는 파일을 몽땅 올려주면 됩니다.

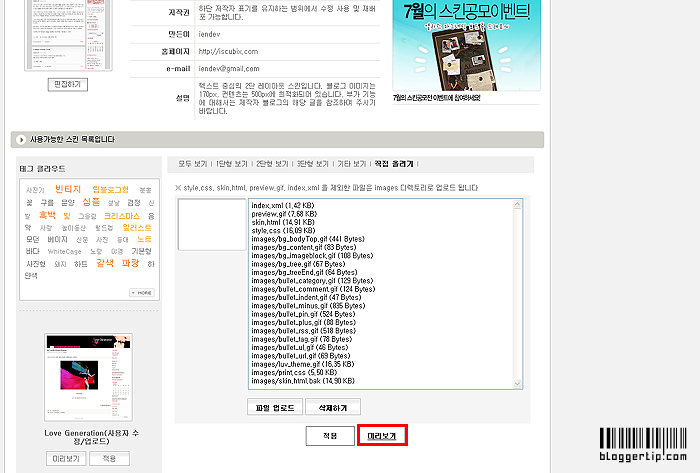
☞ 파일을 몽땅 업로드 했더니 아래처럼 파일들의 리스트가 주욱 보이게 되었습니다. 빨간색으로 체크된 미리보기를 클릭해서 적용된 화면을 미리 확인해 보겠습니다.

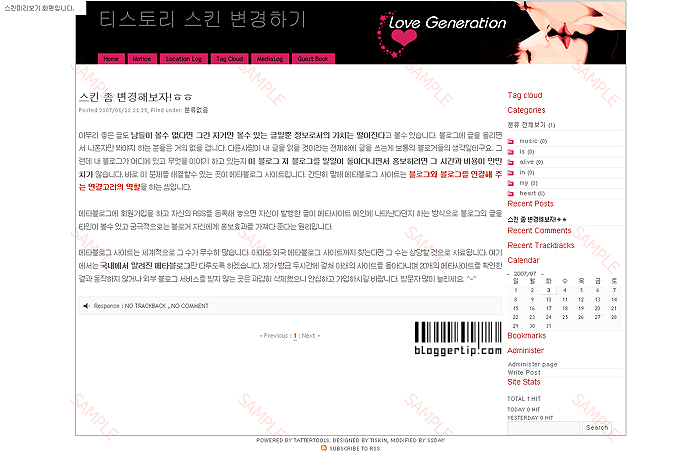
☞ 미리보기를 눌렀을때의 화면입니다. 제대로 적용된게 확인이 되었나요? 그러면 이제 적용 버튼을 눌러주기만 하면 끝입니다.

반응형




