반응형
혹자는 컴퓨터 밑에 시계가 있는데 뭐하러 시계를 다냐고 물어볼지도 모르겠습니다. 하지만 썰렁한 블로그의 여백을 채워서 스킨의 전체적인 분위기를 살려주는 역할을 하기도하고 방문객들에게 편리함을 제공하기도 합니다. 즉 시계를 달아 놓으므로써 디자인면에서 그리고 기능면에서 여러모로 편리하게 사용할수 있어요. 자! 이제부터 내 블로그에도 멋진 시계를 달아볼까요!
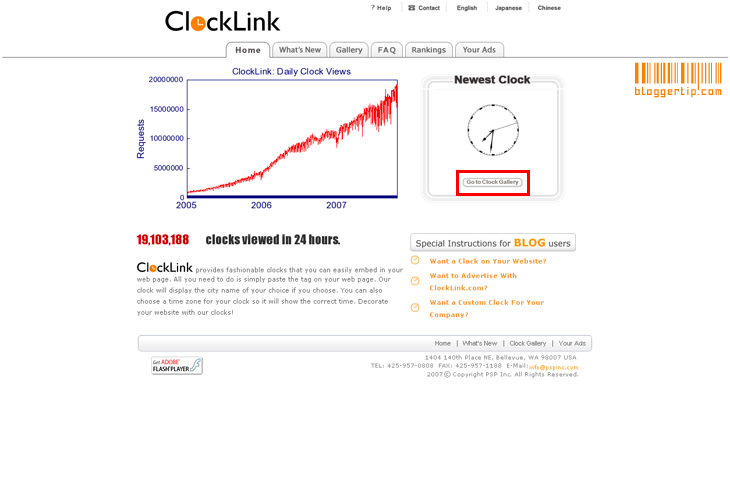
클록링크로 접속합니다. http://clocklink.com/ 처음 접속하면 아래의 화면을 보게 됩니다. 우측 상단에 시계 그림이 있고 그 밑에 빨간색으로 체크된 곳이 있는데 그곳을 눌러주세요.

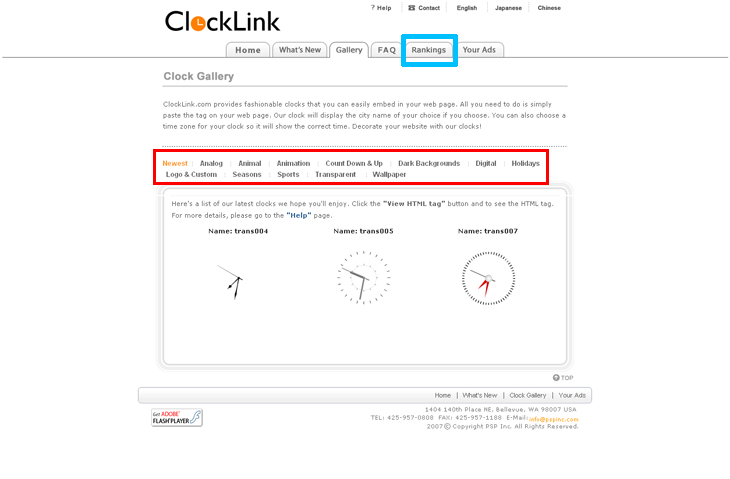
아래의 화면이 나오게 되면 빨간색으로 체크된 곳에 여러가지 카테고리들이 보입니다. 카테고리별로 다양한 디자인의 시계들이 준비가 되어 있어요! 저는 임의로 파란색으로 체크된 Rankings 를 눌러 가장 인기가 좋은 순위별로 시계들을 보러 가보겠습니다.

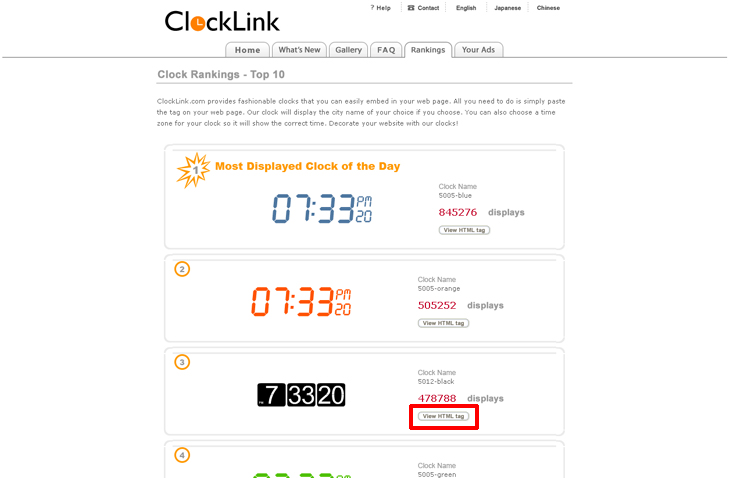
아래 보이는 것처럼 가장 많이 진열된 시계들 즉 가장 많은 이들에게 사랑받는 디자인의 시계들이 순위별로 나오게 됩니다. 제 블로그에서 사용하고 있는 시계는 3등을 차지하고 있네요! :) 시계 디자인 옆에 있는 View HTML tag 버튼을 누릅니다.

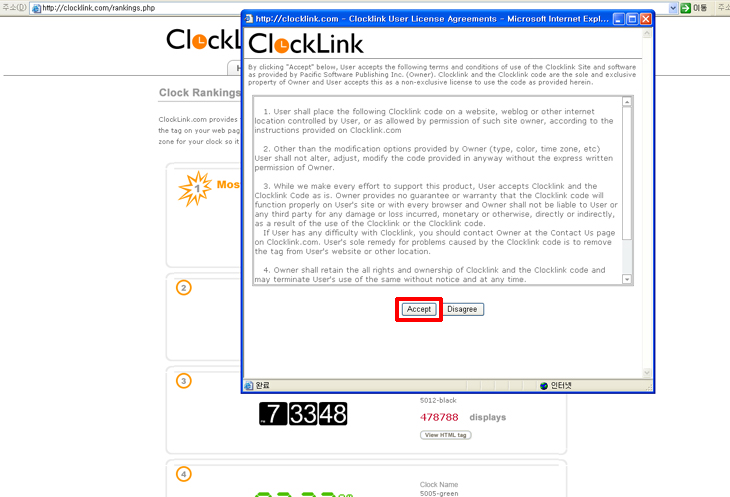
요런 창이 나와서 긴장하게 만드는데요! 전혀 긴장하실 필요 없습니다. 그냥 "약관에 동의" 폼 정도로 생각하면 되겠어요. Accept를 가볍게 눌러주고 다음단계로 갑니다.

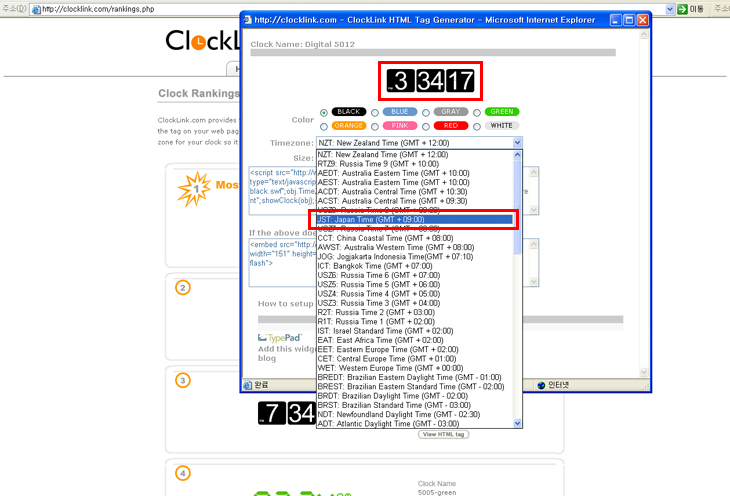
소스가 나왔는데요! 시각이 이상하게 표시가 되어 있어요! 시차때문이라구요? 네! 맞습니다! Timezone을 눌러서 Japan Time 을 골라주시면 자동으로 시간이 바뀌게 됩니다. 간단하죠?

반응형


