반응형
블로그를 돌아다니다 요 아래의 이미지를 한두번쯤은 보셨을겁니다. 가운데 숫자는 현재 해당 블로그에 접속해 있는 접속자의 수를 말해주는겁니다. 호기심에 저도 달아보려고 했었던 기억이 납니다. 지금은 내린상태! 엄청 간단하게 코드 한개만 삽입해주면 끝납니다. 로그인도 필요없고 어떠한 SIGN-UP 절차도 없기 때문에 간편하게 사용할수 있답니다. 그럼 이제부터 간단히 위젯을 넣는 방법과 자기만의 색상을 선택해서 넣어봅시다!

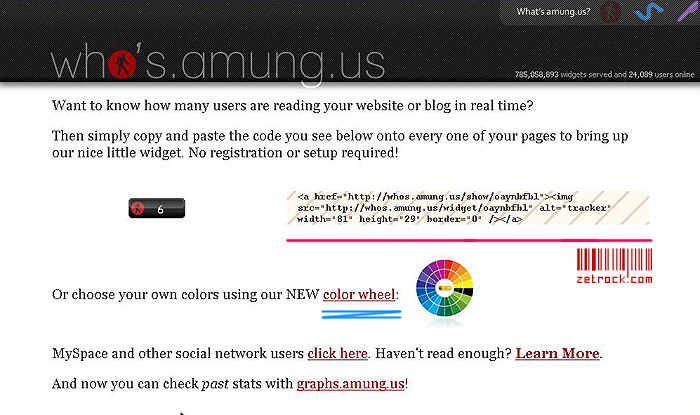
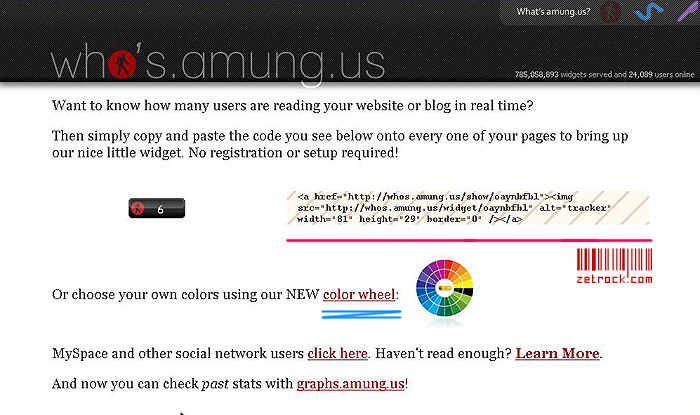
▶ 우선, http://whos.amung.us/ 사이트로 접속합니다. 그러면 아래와 같은 화면이 나올거에요! 왼쪽에 위젯이 보이고 오른쪽에 빨간색으로 밑줄친 부분에 소스가 나와있죠? 그 소스를 자신의 홈페이지 편집창에서 스킨소스에 넣어주면 됩니다. 이게 끝이면 너무 허무하겠죠? 제가 설명드리고 싶은건 파란색으로 두줄 그어진 곳입니다. 바로 색상을 지정해 주는곳이에요! 클릭하고 다음화면으로 가보겠습니다.

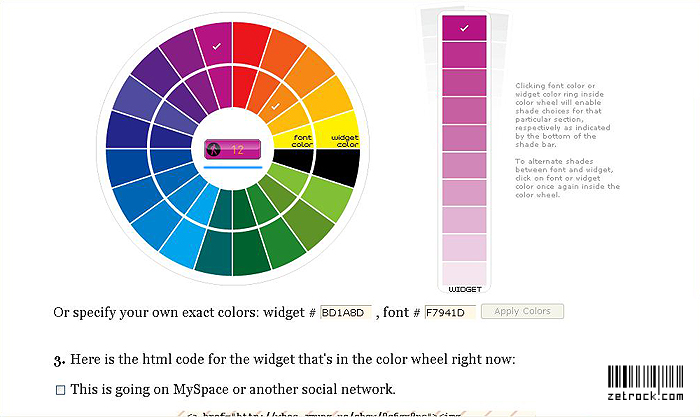
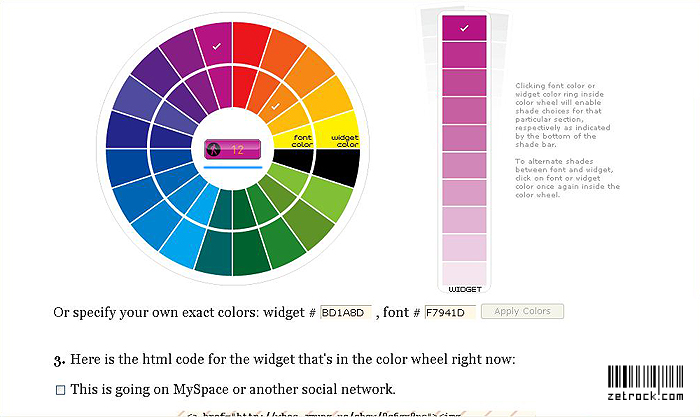
▶ 짜잔! 클릭을 했더니 아래의 색상표가 나오죠? 여기에서 자신이 원하는 색을 고르기만 하면 가운데 파란밑줄이 그어진 부분에 미리보기 화면이 나온답니다. 물론 소스도 자동생성이 되구요. 화면을 아래로 조금만 내리면!

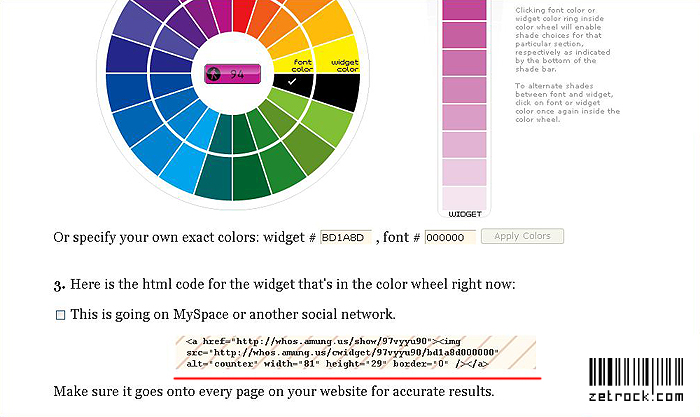
▶ 빨간색으로 밑줄이 그어진 부분에 소스가 자동생성이 되어있습니다. 물론 색상코드에 대한 개념을 알고 계신분이라면 색상수정 그림 밑에 있에서 위젯과 폰트의 색깔도 자신이 원하는 색깔로 지정해 줄수가 있습니다. 예쁘게 다세요 ^-^

▶ 우선, http://whos.amung.us/ 사이트로 접속합니다. 그러면 아래와 같은 화면이 나올거에요! 왼쪽에 위젯이 보이고 오른쪽에 빨간색으로 밑줄친 부분에 소스가 나와있죠? 그 소스를 자신의 홈페이지 편집창에서 스킨소스에 넣어주면 됩니다. 이게 끝이면 너무 허무하겠죠? 제가 설명드리고 싶은건 파란색으로 두줄 그어진 곳입니다. 바로 색상을 지정해 주는곳이에요! 클릭하고 다음화면으로 가보겠습니다.

▶ 짜잔! 클릭을 했더니 아래의 색상표가 나오죠? 여기에서 자신이 원하는 색을 고르기만 하면 가운데 파란밑줄이 그어진 부분에 미리보기 화면이 나온답니다. 물론 소스도 자동생성이 되구요. 화면을 아래로 조금만 내리면!

▶ 빨간색으로 밑줄이 그어진 부분에 소스가 자동생성이 되어있습니다. 물론 색상코드에 대한 개념을 알고 계신분이라면 색상수정 그림 밑에 있에서 위젯과 폰트의 색깔도 자신이 원하는 색깔로 지정해 줄수가 있습니다. 예쁘게 다세요 ^-^
반응형