반응형
▶ 스킨을 편집한다든지 원하는 배너나 로고를 만들때 색상 즉 COLOR는 가장 중요한 요소중의 하나일것이다. 필자의 경우 티스토리에서 기본으로 제공하는 스킨에 색상과 스킨 사이드바만 조정해서 편리하게 사용중이다. HTML색상표를 보고서 색상을 일일이 맞춰낸다는것은 참 어리석은 일이다. 그래서 필요한것이 바로 이 간편한 툴, 컬러픽커!
▶ 자 이제 사용법에 대해 알아보자! 한글만 읽을줄 안다면 5분안에 마스터 할수 있다! 아래의 첨부파일을 클릭하여 바탕화면에 저장시킨다. (아무곳에나 저장해도 되지만 아래의 팁에 맞추어 따라하기 좋게 바탕화면에다가 저장시킨다.)
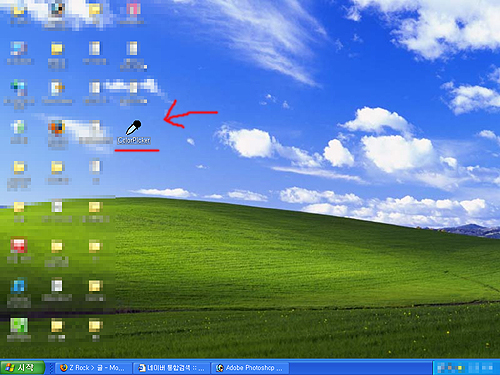
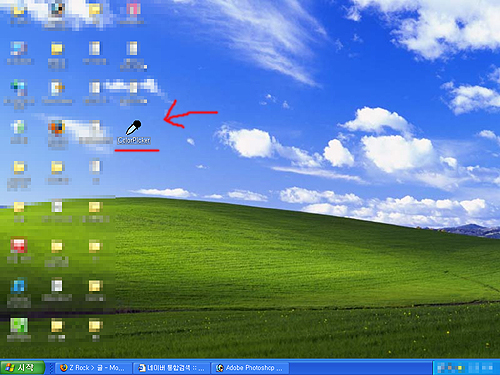
첫번째☞ 컬러피커를 바탕화면에 다운로드 받았을 경우 아래와 같은 아이콘이 형성되는데 이 아이콘을 클릭하여 프로그램을 실행시킨다. (빨간색 밑줄이 그어진 아이콘 클릭!)

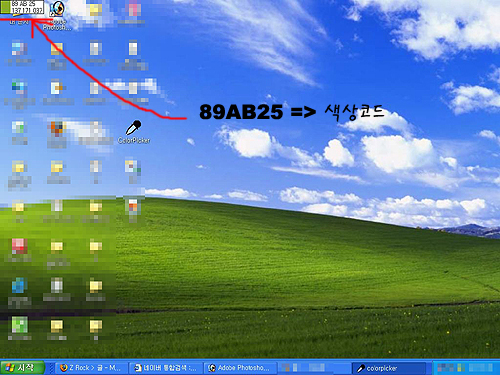
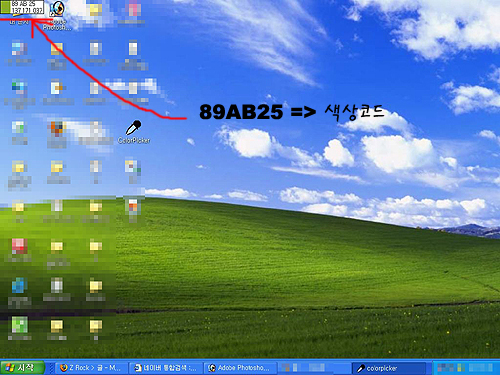
두번째☞ 아래의 그림은 컬러피커를 실행시켰을 때의 모습이다. 왼쪽 상단 구석에 밑줄이 그어진 부분이 바로 컬러피커 프로그램 실행창이고 거기에 적혀진 2단의 숫자중 위의 숫자가 HTML 색상코드이다. 커서를 움직일때마다 커서가 위치한 곳의 색상에 맞추어 숫자가 자동으로 변환된다. 아래의 그림에선 커서가 나오지 않았는데 내 커서는 아래쪽의 잔디에 가 있었다. 내가 가리킨 곳의 색상코드는 컬러피커가 말해주듯 89AB25 이다!

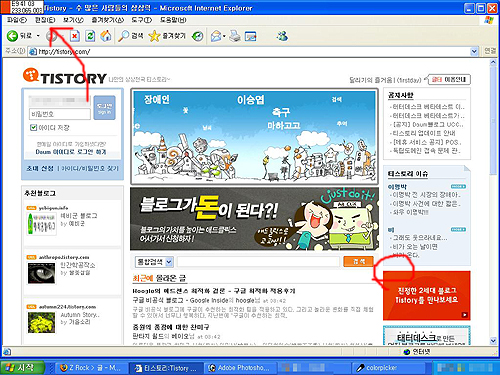
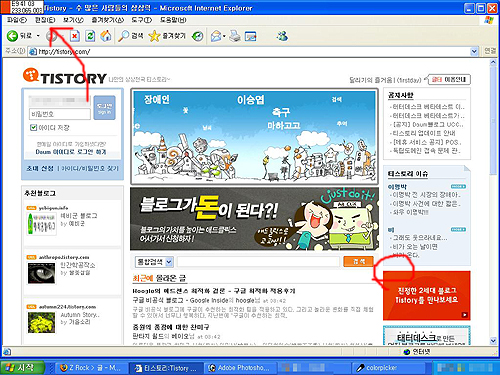
세번째☞ 아래와 같이 색상코드를 얻길 원하는 사이트의 창을 열어 작업해도 아무런 제약이 따르지 않는다. 티스토리 화면 오른쪽 하단의 빨간색 로고 (빨간색 동그라미 부분) 의 색상코드를 얻으려고 커서를 올려 놓았더니 왼쪽 상단의 컬러피커가 E94103 이라고 색상코드를 알려주고 있다.

끝으로☞ 대략 다섯가지 정도의 HTML 색상코드 툴을 사용해 보았으나 컬러피커가 가장 간단하고 편리했다. 포토샵이나 스킨편집에 있어 상당히 유용한 프로그램이므로 유용하게 사용하길 바란다.
▶ 자 이제 사용법에 대해 알아보자! 한글만 읽을줄 안다면 5분안에 마스터 할수 있다! 아래의 첨부파일을 클릭하여 바탕화면에 저장시킨다. (아무곳에나 저장해도 되지만 아래의 팁에 맞추어 따라하기 좋게 바탕화면에다가 저장시킨다.)
첫번째☞ 컬러피커를 바탕화면에 다운로드 받았을 경우 아래와 같은 아이콘이 형성되는데 이 아이콘을 클릭하여 프로그램을 실행시킨다. (빨간색 밑줄이 그어진 아이콘 클릭!)

두번째☞ 아래의 그림은 컬러피커를 실행시켰을 때의 모습이다. 왼쪽 상단 구석에 밑줄이 그어진 부분이 바로 컬러피커 프로그램 실행창이고 거기에 적혀진 2단의 숫자중 위의 숫자가 HTML 색상코드이다. 커서를 움직일때마다 커서가 위치한 곳의 색상에 맞추어 숫자가 자동으로 변환된다. 아래의 그림에선 커서가 나오지 않았는데 내 커서는 아래쪽의 잔디에 가 있었다. 내가 가리킨 곳의 색상코드는 컬러피커가 말해주듯 89AB25 이다!

세번째☞ 아래와 같이 색상코드를 얻길 원하는 사이트의 창을 열어 작업해도 아무런 제약이 따르지 않는다. 티스토리 화면 오른쪽 하단의 빨간색 로고 (빨간색 동그라미 부분) 의 색상코드를 얻으려고 커서를 올려 놓았더니 왼쪽 상단의 컬러피커가 E94103 이라고 색상코드를 알려주고 있다.

끝으로☞ 대략 다섯가지 정도의 HTML 색상코드 툴을 사용해 보았으나 컬러피커가 가장 간단하고 편리했다. 포토샵이나 스킨편집에 있어 상당히 유용한 프로그램이므로 유용하게 사용하길 바란다.
반응형
 invalid-file
invalid-file

