정보☞ 티스토리에 구글 애드센스 배치하기▶ 위치설정 (본문배치)
2007. 6. 18. 16:09ㆍ블로그/블로그 돈벌기
반응형
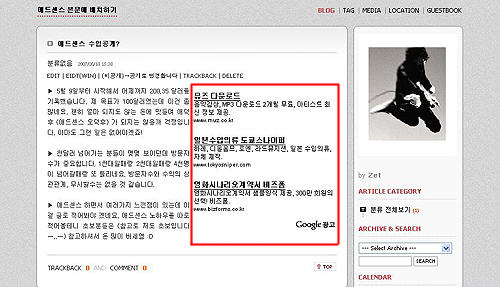
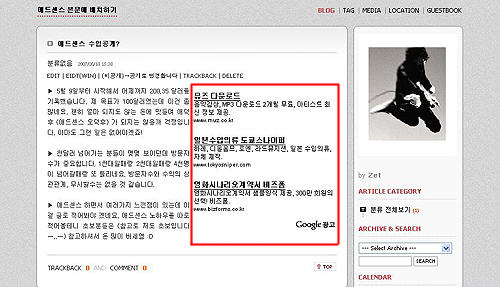
▶ 이번에는 애드센스를 본문에 배치하는 방법을 알아보겠습니다. 우선 사람들이 자주 쓰는 본문 상단 오른쪽 배치를 기준으로 설명을 드립니다. 후에 이 방식을 적용하여 좌측 우측 어디든 자유자재로 응용해서 사용하시면 됩니다. 아래의 미리보기 화면을 먼저 보겠습니다. 다음으로 고고!
 ☞ 빨간색으로 그려진 부분에 광고가 들어가 있는게 보이시죠? 이런 모습이 나올수 있도록 광고 코드를 배치하는 방법에 대해 알아 봅시다!
☞ 빨간색으로 그려진 부분에 광고가 들어가 있는게 보이시죠? 이런 모습이 나올수 있도록 광고 코드를 배치하는 방법에 대해 알아 봅시다!
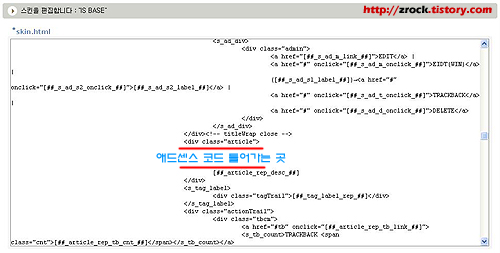
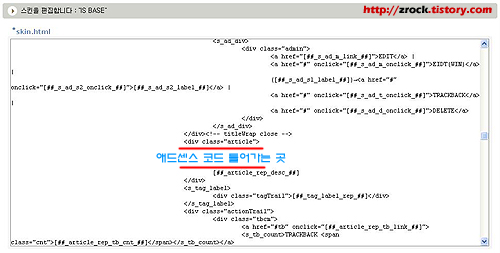
▶ 스킨편집 창에 들어간 후, 아래의 화면처럼 <div class="article"> 와[#&#_article_rep_desc_#&#] (주의-> & & 는 빼고 검색해 주세요) 을 찾아서 요 사이에 광고 코드를 집어 넣어야 합니다.
 ☞ 파란색으로 쓰여진 애드센스 코드 들어가는 곳 이라는 부분에 코드를 넣어주면 됩니다. 여기서 주의해야 할점! 다른 곳에 배치하는 방법과는 틀리게 첨가해서 넣어야 하는 기본 코드틀이 있습니다.
☞ 파란색으로 쓰여진 애드센스 코드 들어가는 곳 이라는 부분에 코드를 넣어주면 됩니다. 여기서 주의해야 할점! 다른 곳에 배치하는 방법과는 틀리게 첨가해서 넣어야 하는 기본 코드틀이 있습니다.
아래의 소스보기 를 클릭해서 메모장을 열고 붙여 넣기한후 애드센스 코드를 그 사이에 넣고 모두 선택해서 사용하세요.
▶ 소스보기 를 클릭했을때 상단과 하단의 굵게 표기된 것이 기본틀이고 보통으로 표기된 것이 애드센스 코드입니다. 굵은 글씨들 사이에 자신의 애드센스 코드를 넣어주면 됩니다. 빨간색으로 표기된 숫자는 광고의 사이즈(크기)를 맞춰주는 곳인데 자신의 광고의 사이즈를 기준으로 가로(width), 세로(height) 수치를 넣어주면 됩니다.

▶ 스킨편집 창에 들어간 후, 아래의 화면처럼 <div class="article"> 와[#&#_article_rep_desc_#&#] (주의-> & & 는 빼고 검색해 주세요) 을 찾아서 요 사이에 광고 코드를 집어 넣어야 합니다.

아래의 소스보기 를 클릭해서 메모장을 열고 붙여 넣기한후 애드센스 코드를 그 사이에 넣고 모두 선택해서 사용하세요.
▶ 소스보기 를 클릭했을때 상단과 하단의 굵게 표기된 것이 기본틀이고 보통으로 표기된 것이 애드센스 코드입니다. 굵은 글씨들 사이에 자신의 애드센스 코드를 넣어주면 됩니다. 빨간색으로 표기된 숫자는 광고의 사이즈(크기)를 맞춰주는 곳인데 자신의 광고의 사이즈를 기준으로 가로(width), 세로(height) 수치를 넣어주면 됩니다.