반응형
그래픽스 앤 그래픽 디자인이라는 웹사이트에서 무료폰트 사이트 리스트 200 개를 공개했습니다. 얼마전에 무료 아이콘 사이트를 소개해 드리면서 말씀 드렸듯이 폰트도 여기 한 곳만 북마크 해 놓으면 아마도 당분간 폰트 걱정은 없을 것 같습니다. 그럼 오늘도 건승하세요. :)
☞ 해당 웹사이트로 접속합니다. http://www.graphicsngraphicdesign.com/hugelistfreefontssites 처음 접속하면 아래의 화면이 나오게 됩니다. 아래로 쭈욱 내려갑니다.

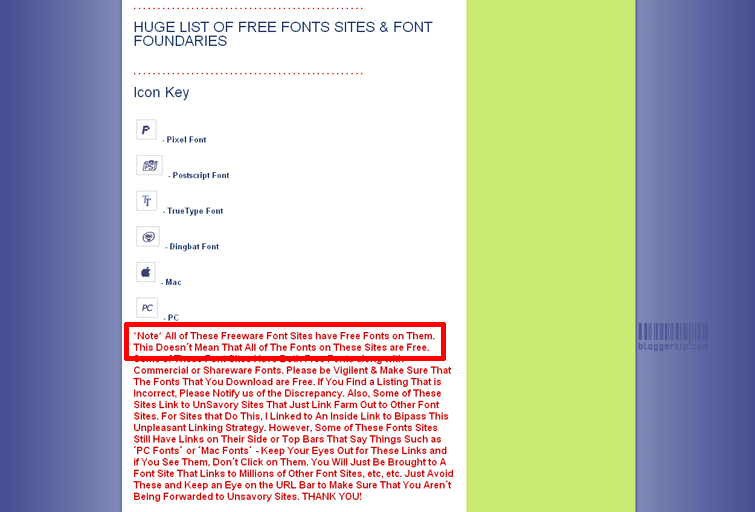
☞ 빨간색으로 장문의 글이 나와 있습니다. 체크된 곳을 읽어보았더니 무료 폰트 리스트라고 해서 사이트 안에 모두 무료폰트만 있는 것은 아니라고 하네요. 다시 말해 한 사이트에서도 무료폰트와 유료폰트를 동시에 제공하니 주의하면 되겠습니다. :D

☞ 해당 웹사이트로 접속합니다. http://www.graphicsngraphicdesign.com/hugelistfreefontssites 처음 접속하면 아래의 화면이 나오게 됩니다. 아래로 쭈욱 내려갑니다.

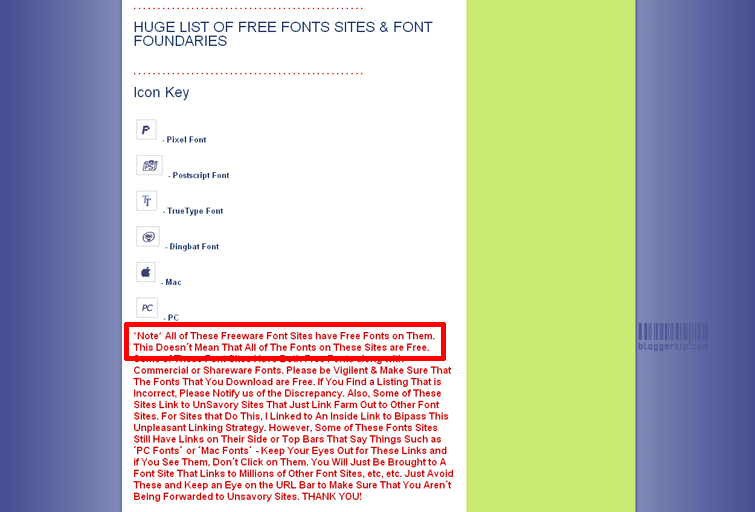
☞ 빨간색으로 장문의 글이 나와 있습니다. 체크된 곳을 읽어보았더니 무료 폰트 리스트라고 해서 사이트 안에 모두 무료폰트만 있는 것은 아니라고 하네요. 다시 말해 한 사이트에서도 무료폰트와 유료폰트를 동시에 제공하니 주의하면 되겠습니다. :D

반응형




