온라인에서 로딩 GIF 이미지 만들기
2007. 10. 2. 07:00ㆍ블로그/블로그 디자인
반응형
온라인에서 로딩 GIF 즉 콘텐츠를 불러 오기전에 표시되는 로딩 이미지를 무지 간편하게 만들어주는 웹사이트를 소개합니다. 로딩 인디케이터 즉 로딩 이미지의 타입에서 원하는 이미지를 고르고 배경색상과 전경색상을 골라주고 마지막으로 로딩 이미지의 순환속도를 지정해 주면 원하는 로딩이미지가 GIF 파일로 생성됩니다. 비단 블로그에서뿐만 아니라 홈페이지를 제작할때도 유용하게 사용할수 있을것 같아요. :)
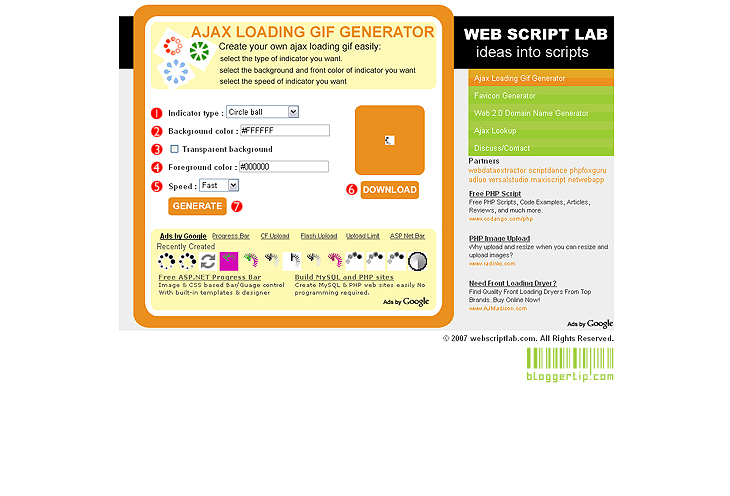
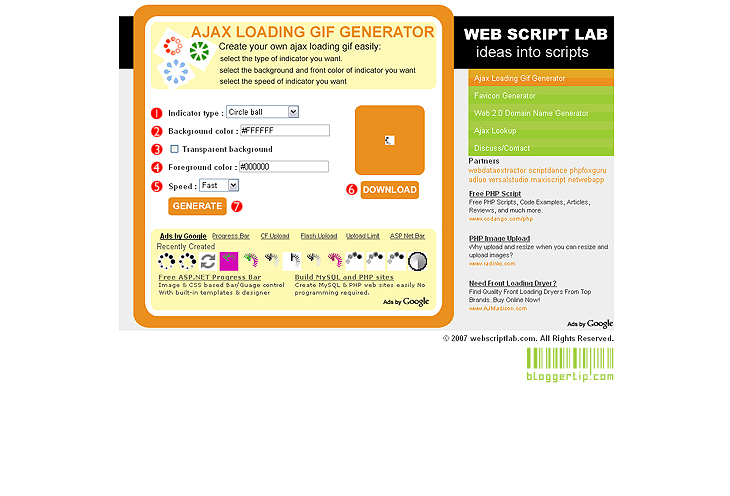
☞ 이미지 제작 사이트로 접속합니다. http://www.webscriptlab.com/ 처음 접속하면 아래의 화면이 나오게 되는데요. 설명이 쉽게 번호를 메겨놓았습니다. 1번에서는 로딩 이미지의 모양을 설정해 주고, 2번에서는 배경색상, 3번에서는 배경을 투명하게 할것인지 아닌지를 설정해 줍니다. 4번에서는 전경색상을 설정해주고 5번에서는 이미지의 움직이는 속도를 정해 줍니다. 7번을 누르면 완성이 되며 6번을 눌러 저장하시면 됩니다. 무척 간단하죠?

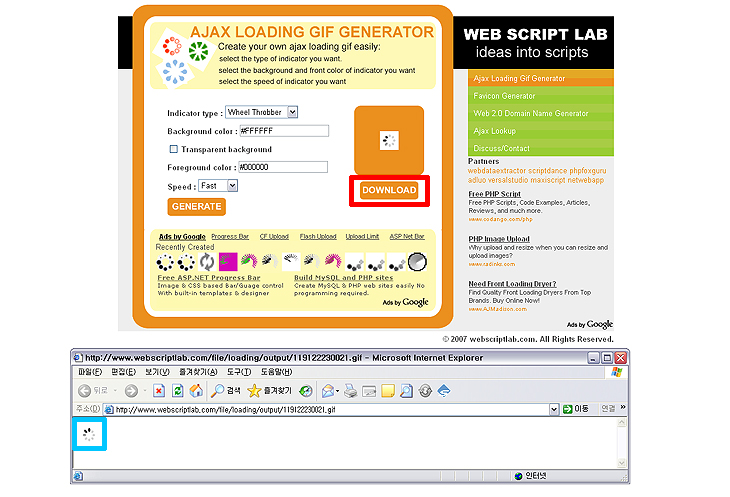
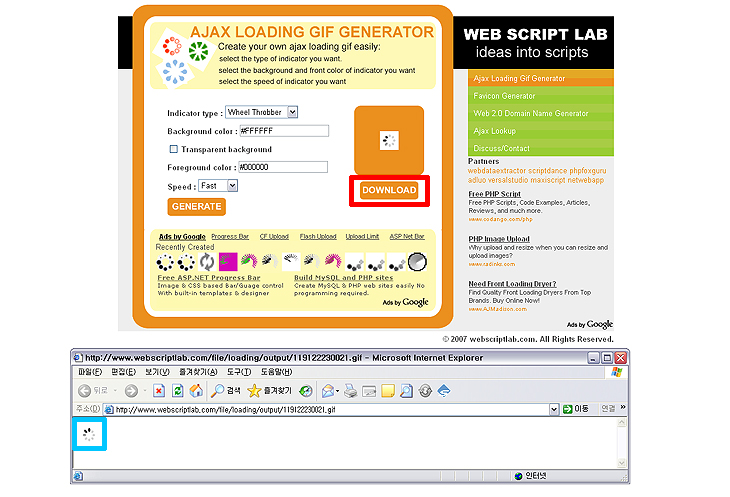
☞ 저만의 로딩 GIF를 만들어 본 화면입니다. 빨간색 박스로 체크된 DOWNLOAD 버튼을 클릭했더니 아래의 파란색으로 체크된 곳 처럼 팝업창이 생성됐습니다. 마우스 오른쪽을 클릭하여 저장해 주면 완료됩니다. :D

☞ 이미지 제작 사이트로 접속합니다. http://www.webscriptlab.com/ 처음 접속하면 아래의 화면이 나오게 되는데요. 설명이 쉽게 번호를 메겨놓았습니다. 1번에서는 로딩 이미지의 모양을 설정해 주고, 2번에서는 배경색상, 3번에서는 배경을 투명하게 할것인지 아닌지를 설정해 줍니다. 4번에서는 전경색상을 설정해주고 5번에서는 이미지의 움직이는 속도를 정해 줍니다. 7번을 누르면 완성이 되며 6번을 눌러 저장하시면 됩니다. 무척 간단하죠?

☞ 저만의 로딩 GIF를 만들어 본 화면입니다. 빨간색 박스로 체크된 DOWNLOAD 버튼을 클릭했더니 아래의 파란색으로 체크된 곳 처럼 팝업창이 생성됐습니다. 마우스 오른쪽을 클릭하여 저장해 주면 완료됩니다. :D

반응형
