웹컬러 비쥬얼라이져, IDEO
2007. 11. 19. 08:04ㆍ인터넷/디자인 자료실
이번에 소개해 드릴 웹사이트 IDEO 는 웹컬러 비쥬얼라이져 라는 타이틀에 걸맞게 웹에서 표현되는 색상을 간편하게 시각화 해서 보여줍니다. 마우스 커서를 올리기만 하면 색상이 왼쪽 패턴에 나타나며 클릭하면 화면 전체에 색상이 바로 적용됩니다. 어떤 상황에서 유용하게 쓰일까요? 두가지 색상의 조합을 알아볼때도 좋고 색상코드를 알아볼때도 매우 유용하게 사용될수 있겠습니다. 웹디자이너에게도 유용하지만 블로거에게도 매우 유용한 웹사이트입니다. 언젠가 반드시 쓰일날이 있을거에요. 북마크 해두시길 추천합니다. 그럼 오늘도 행복하고 즐거운 블로깅 라이프 되세요 :)
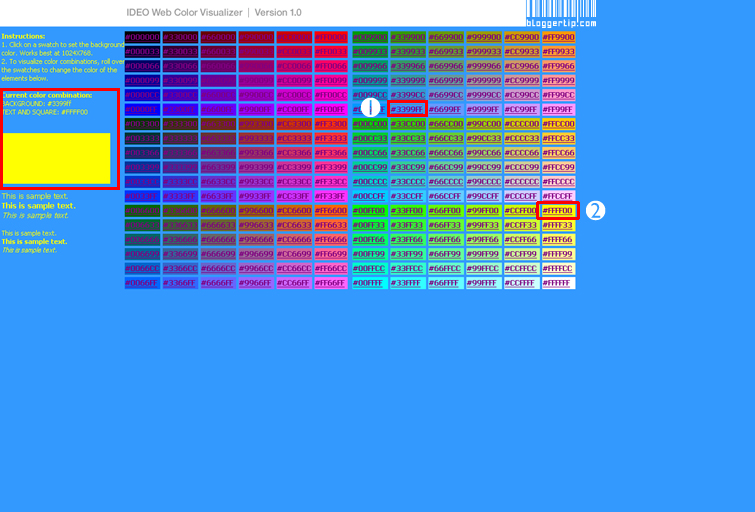
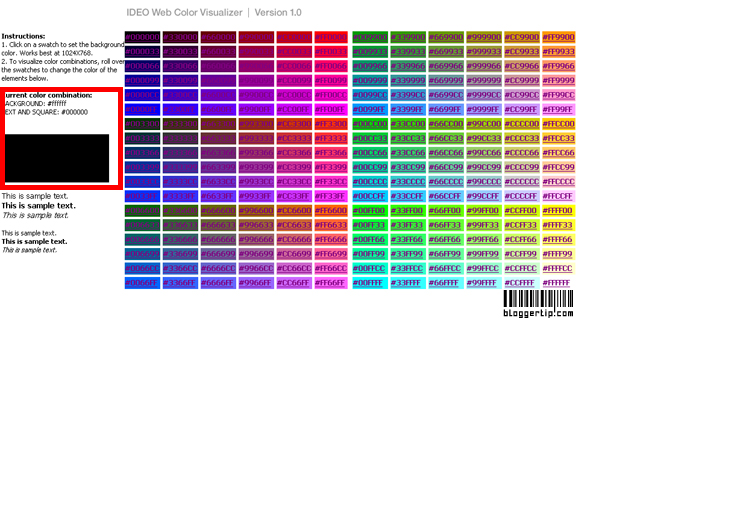
☞ IDEO로 접속합니다. http://www.ideo.com/visualizer.html 처음 접속했을때의 화면입니다. 수많은 색상들이 보이고 좌측에 "현재 색상 조합" 이라고 해서 배경화면의 색상코드와 텍스트와 사각형 패턴의 색상코드가 순서대로 나와 있습니다. 무슨 말인지 이해가 안가시죠? 다음 단계로 가보겠습니다.

☞ 1번을 클릭하니 배경에 3399FF 색상 파란계열의 색상이 적용되었습니다. 그리고 이 상태에서 2번에 마우스 커서를 올려놓은거에요! 즉 2번의 색상이 왼쪽 패턴에 나타나서 파란색과 노란색의 색상이 얼마나 잘 어울리는지 비교해 볼수가 있게됩니다. 스킨 만드시거나 아니면 배너 혹은 아이콘 디자인 하실때 사용하면 무척 유용합니다. :D