블로그 통계 툴, Sitemeter
2008. 2. 16. 07:36ㆍ블로그/블로그 견문록
이번에 소개해 드릴 웹(블로그) 통계툴은 Sitemeter 입니다. 이미 사용중이신 분도 꽤 계시고 적용 후 바로 볼수 있는 편리함 및 직관적인 인터페이스 때문에 선호되는 툴이기도 합니다. 벌써 통계 툴만 여섯번째 소개해 드리고 있네요. 블로그에서 사용할 수 있는 통계 관련 툴은 Blog Stats 섹션에 계속해서 소개될 예정입니다. 그림과 함께 블로그에 설치하는 방법을 알아보도록 하겠습니다. 아직 날씨가 많이 추우니 옷 따뜻하게 입으시고 감기 걸리지 않도록 조심하세요. 요즘 감기 무섭더라구요.
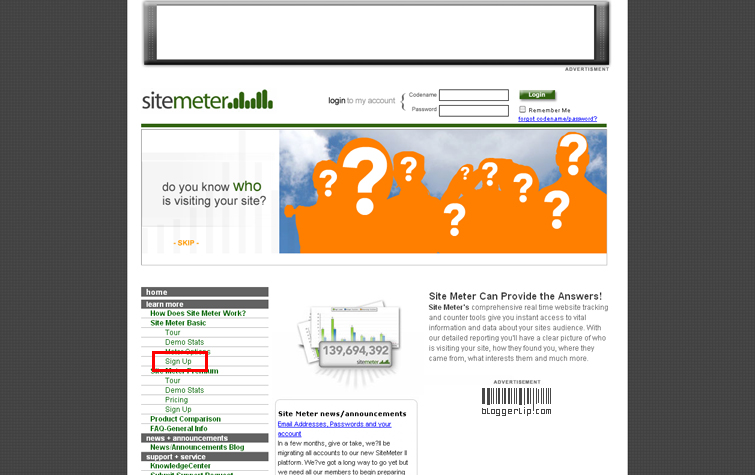
☞ Sitemeter 로 접속합니다. http://www.sitemeter.com/ 메인화면의 모습입니다. 좌측 카테고리에 보시면 빨간색으로 체크된 곳 Sign Up 부분을 누르고 다음 단계로 진행합니다.

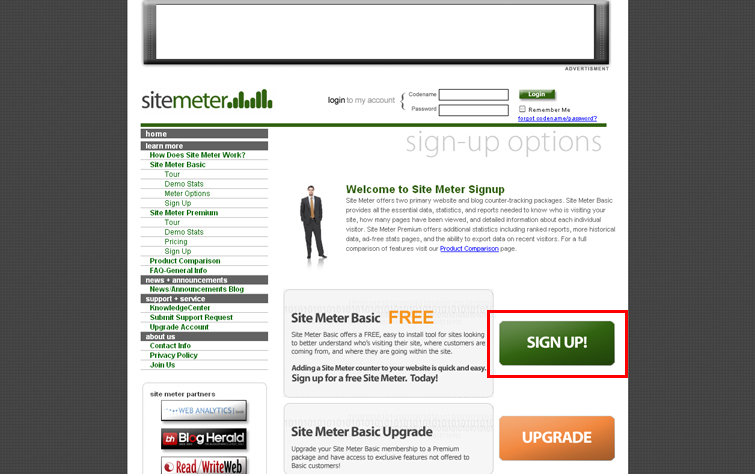
☞ 버튼 두개가 보입니다. 상단의 SIGN UP 을 눌러 무료회원으로 가입합니다.

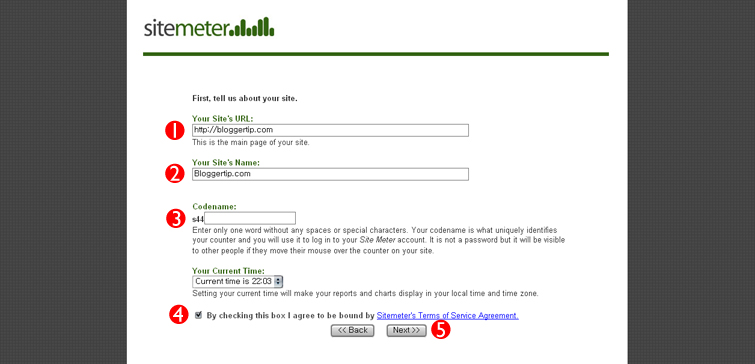
☞ 설명이 용이하도록 숫자를 메겨놓았습니다. 1번에는 블로그 URL, 2번에는 블로그 이름, 3번에는 코드네임 이라는 건데요. 다섯개의 알파벳을 사용하시고 기억해 두셔야 합니다. 나중에 로그인 시에 묻거든요. 4번에서 약관 동의 하신후에 5번을 눌러 다음 단계로 이동합니다.

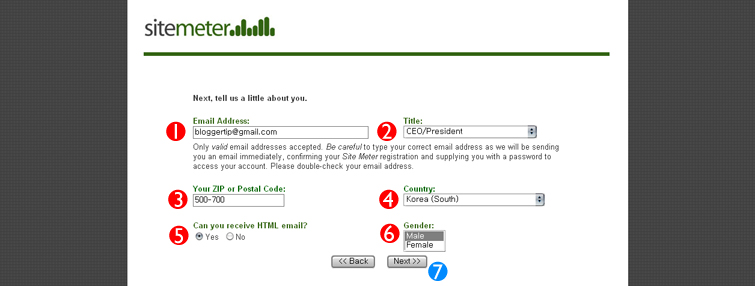
☞ 이번엔 또다른 폼이 나옵니다. 1번에는 이메일 주소, 2번에는 직책(암꺼나 고르세요), 3번에는 우편번호(암꺼나 적으세요), 4번에는 국적, 5번에서는 HTML 이메일을 받을수 있느냐 라는 물음에 답하시고, 6번에는 성(Gender) 을 골라줍니다. 다 되었으면 NEXT 버튼을 누르고 다음으로 이동합니다.

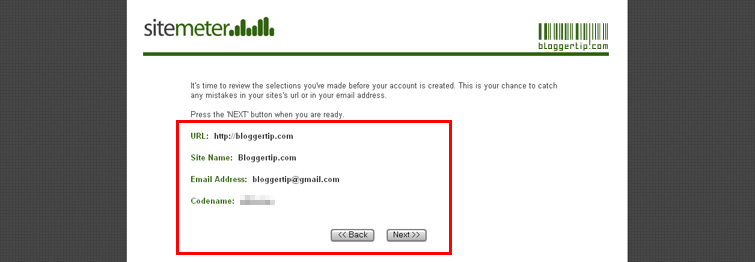
☞ 전 단계에서 등록한 계정에 관한 정보를 간략히 보여주네요. NEXT 버튼을 누르고 다음 단계로 진행합니다.

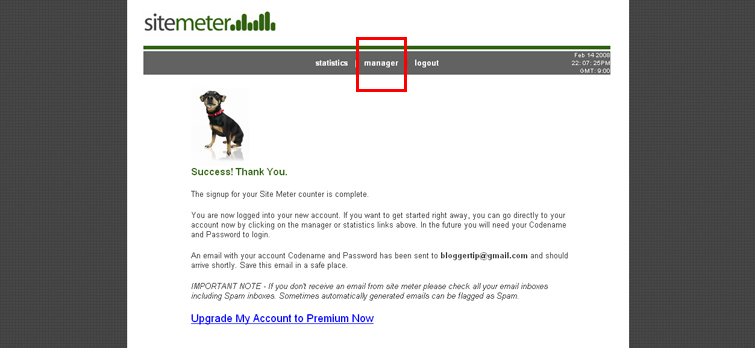
☞ 성공했다는 메시지가 나왔습니다. 빨간색으로 체크해 놓은 곳을 누르면 코드를 받을 수 있는데요. 그 전에 아래 메시지를 읽어볼 필요가 있습니다. 키포인트를 요약해 보면 계정을 만들때 기재한 이멜 주소로 코드네임과 패스워드가 보내졌으니 해당 메일을 안전하게 저장해 두랍니다. 그리고 해당 메일이 스팸으로 자동분류 되어 갈수 있으니 안 왔으면 스팸함도 뒤져보라고 하네요. 차후에는 로그인 할때 코드네임과 패스워드로 로그인하게 됩니다. Manager 라고 쓰여진 영역을 클릭합니다.

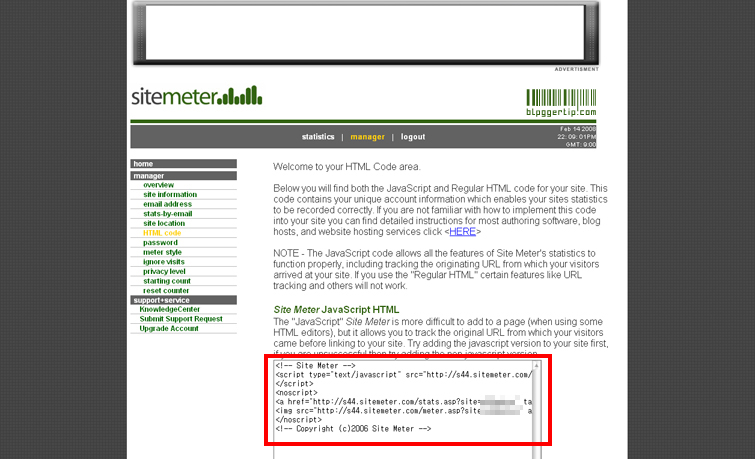
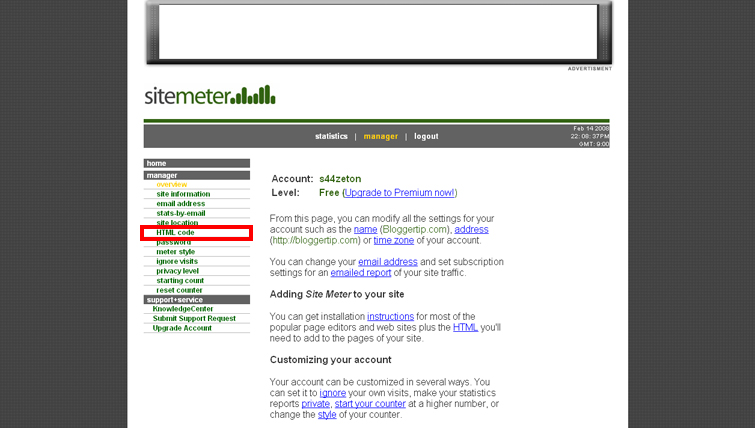
☞ 좌측에 HTML code 라고 쓰여진 부분이 보이시죠. 여기를 클릭하세요.

☞ 완성된 HTML 코드가 보입니다. 스킨편집창으로 들어가서 </body> 태그 바로 앞에 삽입해 주세요. 통계는 삽입후 바로 실시간 적용됩니다. :D